Das erwartet dich in diesem Artikel
Was ist Regex?
Vereinfacht kann man sagen, Regex („regular expresisons), also reguläre Ausdrücke, entsprechen einer allgemeinen Suche, nur dass Sie eine Vielzahl an Möglichkeiten besitzen. Mit RegEx suchst du nicht nur nach Wörtern, sondern nach Zeichen und Zeichenketten.
Quelltext der Website öffnen
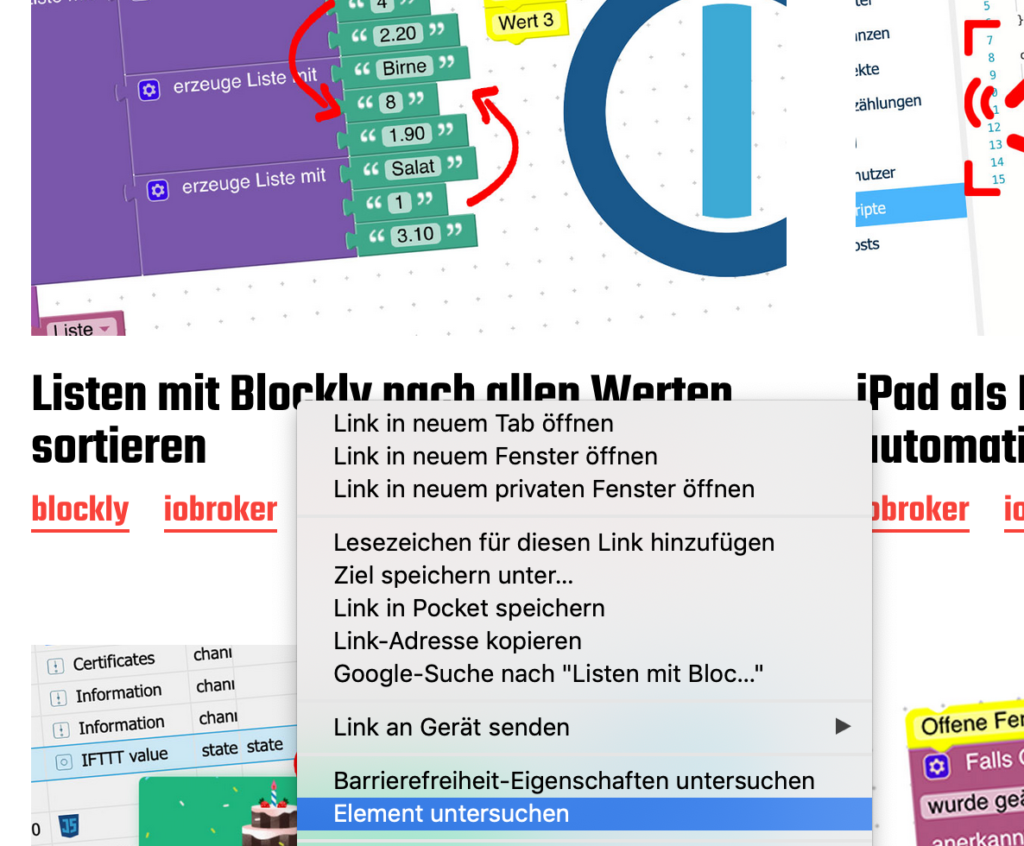
Damit der „Parser“ weiß, welchen Bereich er extrahieren extrahieren soll, musst du zuerst auf der Ziel-Website den Quelltext öffnen. Als Beispiel kannst du die Startseite von machs-smart.de verwenden und den Titel des neusten Blog-Eintrags auslesen. Klicke mit der rechten Maustaste auf den Titel des neusten Eintrags und wähle „Element untersuchen“:

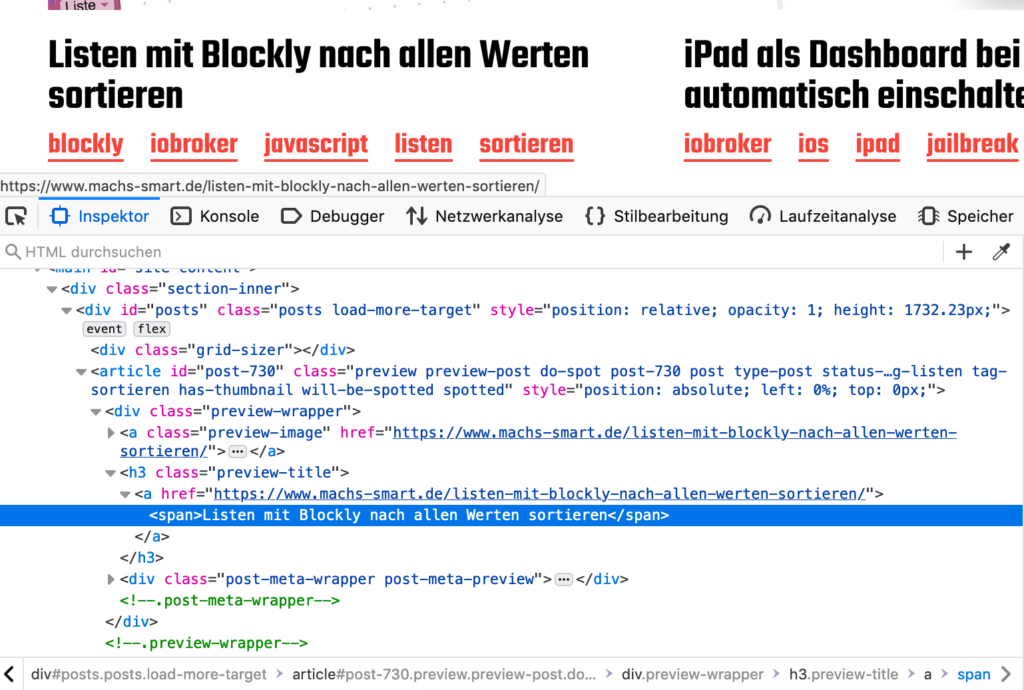
Anschließend öffnet sich die Entwickler-Leiste und der Quelltext des ausgewählten Elements:

Als wiederkehrendes Element für die Regex-Suche eignet sich hier das folgende HMTL-Headline-Tag, denn dieses wird um jeden Titel auf der Startseite gelegt. Es ist außerdem durch die „class“-Definition einzigartiger, als das „<a>“- oder „<span>“-Tag:
<h3 class="preview-title">...</h3>Innerhalb des Tags findest du folgenden Inhalt, also einen Link (<a href=““>) und eine Textauszeichnung (<span>):
<a href="https://www.machs-smart.de/listen-mit-blockly-nach-allen-werten-sortieren/">
<span>Listen mit Blockly nach allen Werten sortieren</span>
</a>Regex erstellen
Um nun den Inhalt zwischen dem „<h3>“-HTML-Tag auszulesen, eignet sich folgender Code:
(?<=HTML-TAG)[\s\S]*?(?=<\/)Zusammengesetzt schaut der Regex-Code also wie folgt aus:
(?<=<h3 class="preview-title">)[\s\S]*?(?=<\/)Mit diesem sucht der „Parser“ nach dem oben angegebenen HTML-Tag und extrahiert alles, was nach diesem Tag kommt, bis ein schließendes HTML-Tag („<\/“) folgt. Jeder „/“ muss durch einen „\“ escaped werden.
Regex testen
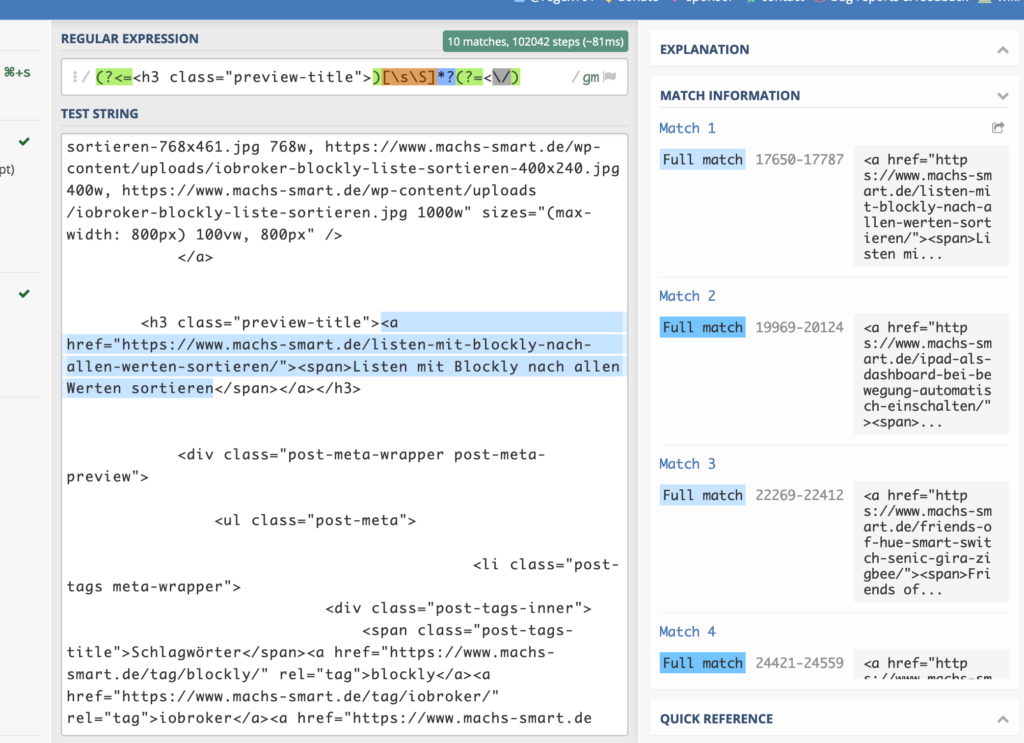
Wechsle auf die Website „regularexpressions101„, um deinen Regex-Code zu testen. Füge im Feld „Regular Expression“ den zusammengesetzten Regex-Code ein. Im Feld „Test String“ kopierst du demn kompletten Quelltext der machs-smart.de-Startseite (<STRG>+<U>):

Am rechten Rand erkennst du, dass die Regex-Suche bereits mehrere Bereiche gefunden hat. Klar, denn auf der machs-smart.de-Startseite gibt es ja mehrere Einträge, die zu deinem Suchmuster passen. Das spielt gleich beim Einrichten des „Parser“-Adapters eine Rolle.
„Parser“-Adapter einrichten
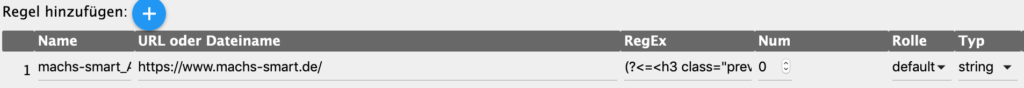
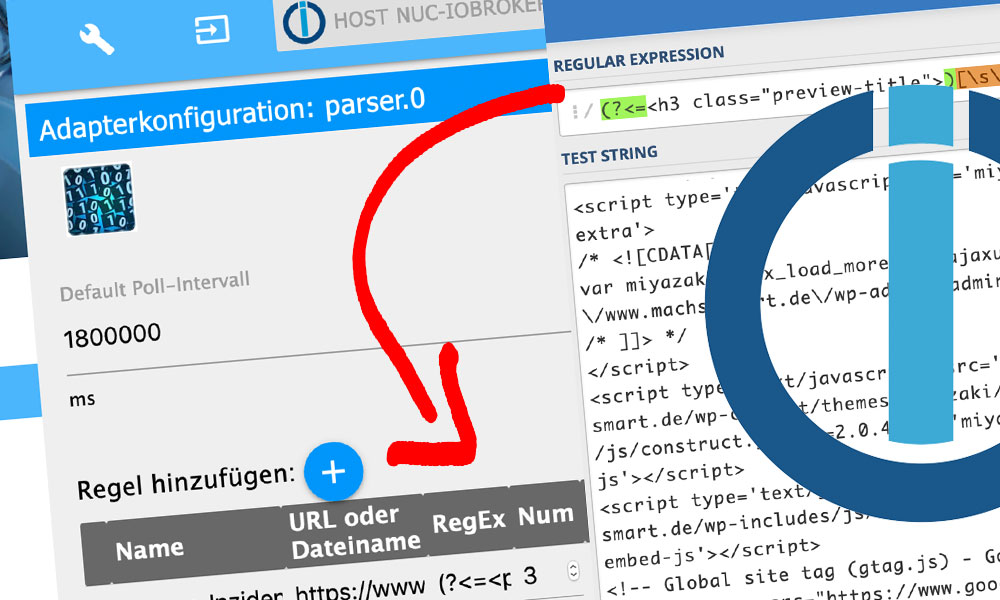
Im ioBroker öffnest du die Adapterkonfiguration des „Parsers“ und fügst eine neue Regel hinzu.
- Den Namen kannst du frei definieren.
- In das Feld „URL oder Dateiname“ kopierst du den Link der Zielseite, also „https://www.machs-smart.de/“.
- Unter „RegEx“ fügst du den zusammengesetzten Regex-Code ein.
- Als „Num“ wählst du „0“, denn du möchtest den 1. Treffer (in der Programmiersprache gezählt ab „0“).
- Für den „Typ“ stellst du „string“ ein.

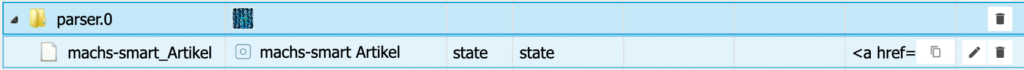
Nachdem du die Konfiguration gespeichert hast, erhältst du in den Objekten einen neuen Datenpunkt, der den Inhalt der Website enthält:

Diesen kannst du dann mit Blockly oder Javascript weiterverarbeiten.






5 Kommentare
Kommentieren[…] CoronaZusärtzlich erhältst du Infos zur aktuellen Corona-Situation, wie eine tagesaktuelle Inzidenz deiner Stadt, die Neuinfektionen über Nacht und die Anzahl der Todesopfer. Die Daten werden via Parser von der Seite corona-in-zahlen.de abgerufen und verarbeitet. Wie du Daten von anderen Websites mit dem Parser abrufen kannst, erfährst du in diesem Artikel. […]
[…] ioBroker: Daten aus Webseiten mit Parser und Regex extrahieren […]
Hi, danke für den tollen Bericht.
Die Idee ist wirklich gut, wusste nicht das sowas überhaut geht.
Ich finde nur das it den Extressions schwierig.
Ich habe z.B. einen Code im Quelltext: „28 min\“
Also mit den Anführungszeichen.
Wie bekomme ich jetzt nur an den Wert der Minuten, bzw. möchte ich die 28 extrahiert haben.
Danke.
Hallo – danke für deine Infos … kann ich oft gut gebrauchen.
Wie funktioniert das mit dem Webseiten Inhalten, wenn man für die Seite einen Login braucht?
Das wüsste ich auch gern!