Das erwartet dich in diesem Artikel
Voraussetzung
Damit das Auslesen der Geburtstage funktioniert, musst du bei folgenden Services angemeldet sein:
- Google Calendar
- Google Contacts (mit hinterlegten Geburtstagen)
- ioBroker IoT Assistants-Adapter
- ioBroker Pro (kostenfreie Variante reicht aus)
- IFTTT-Account
Einrichtung
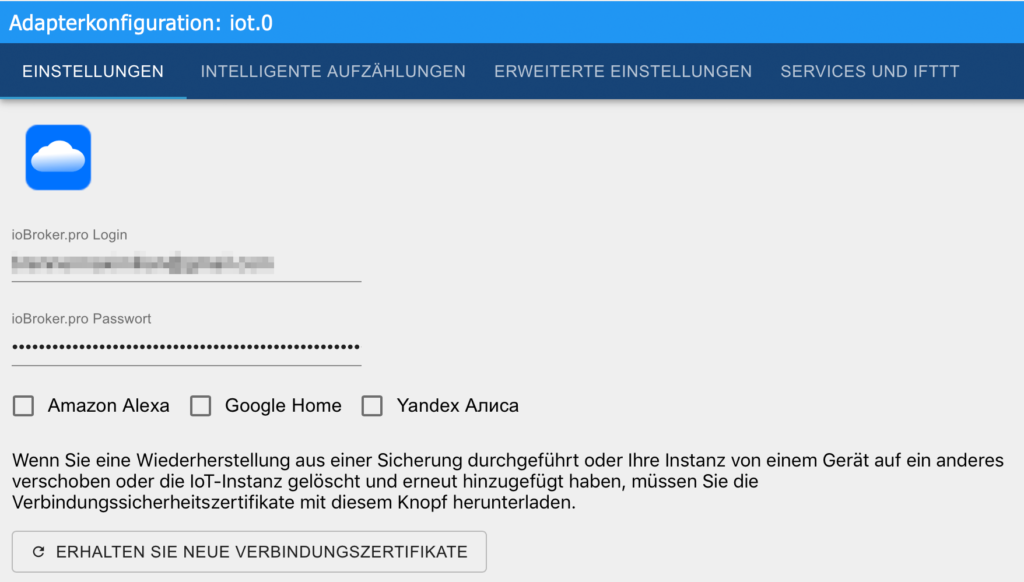
Im „IoT Assistants“-Adapter meldest du dich zuerst mit deinen Zugangsdaten für ioBroker Pro an:

Danach wechselst du zu IFTTT und installierst dort das Applet „Webhooks„. Nach der Installation klickst du unter „Webhooks“ oben rechts auf „Documentation“:

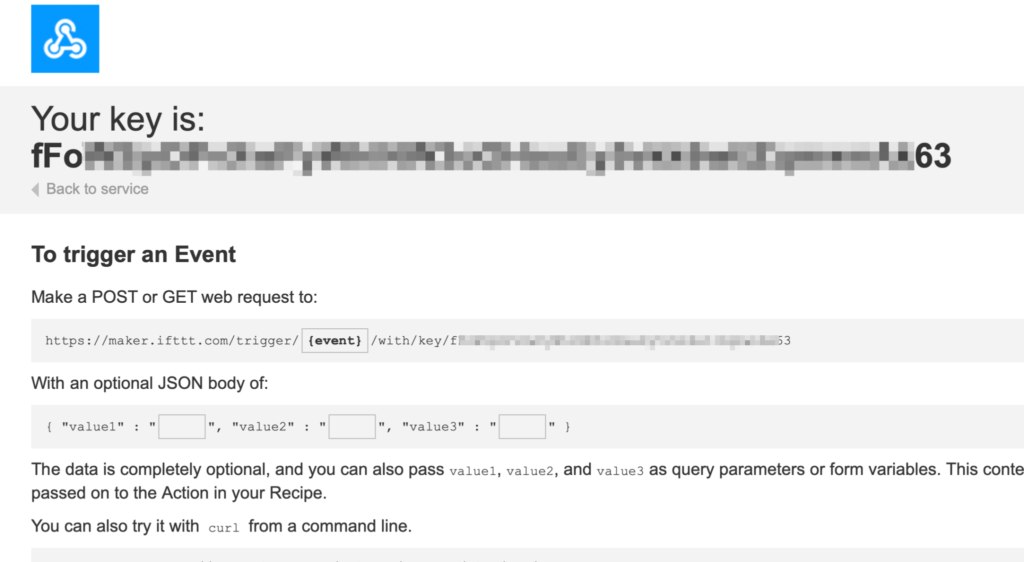
Dort erhältst du deinen individuellen API-Kley, um die Webhooks nutzen zu können:

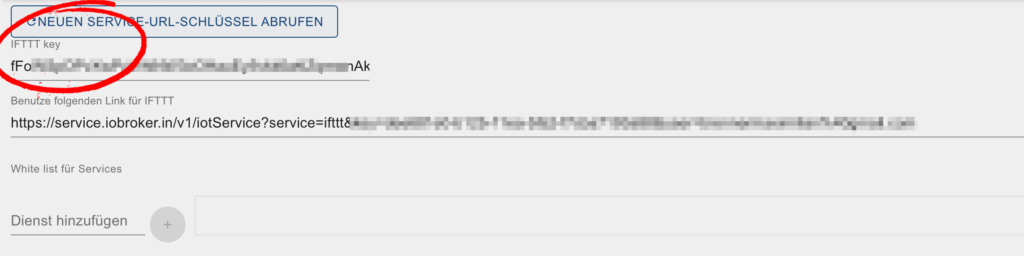
Zurück im ioBroker gibst du diesen Key im „IoT Assistants“-Adapter im Reiter „Services und IFTTT“ ein:

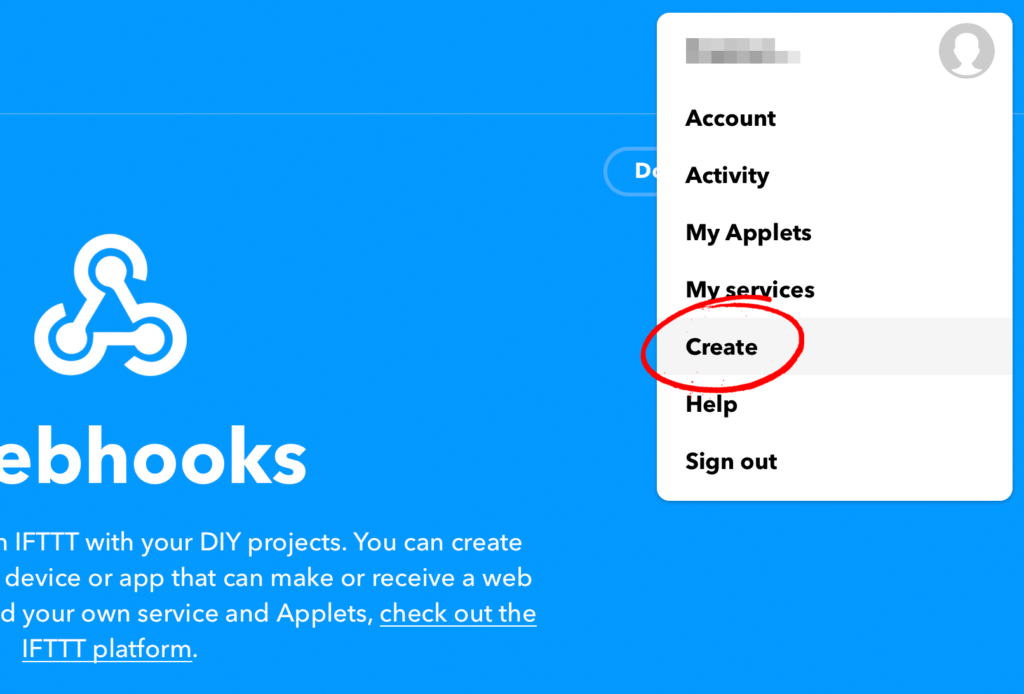
Unter dem Feld „IFTTT-Key“ erhältst du eine URL („Link für IFTTT“, die du gleich für den neuen Webhooks benötigst. Wechsle zurück zu IFTTT in die „Webhooks„. Indem du oben rechts auf dein Profilbild klickst, kannst du mit „Create“ einen neuen „Webhook“ erstellen:

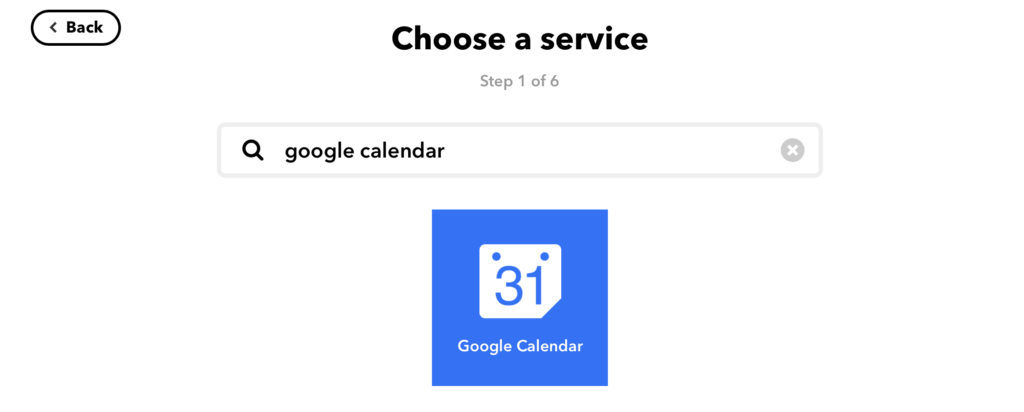
Danach klickst du auf „This“ und suchst nach „google calendar“:


Klicke auf „Event from search starts“:

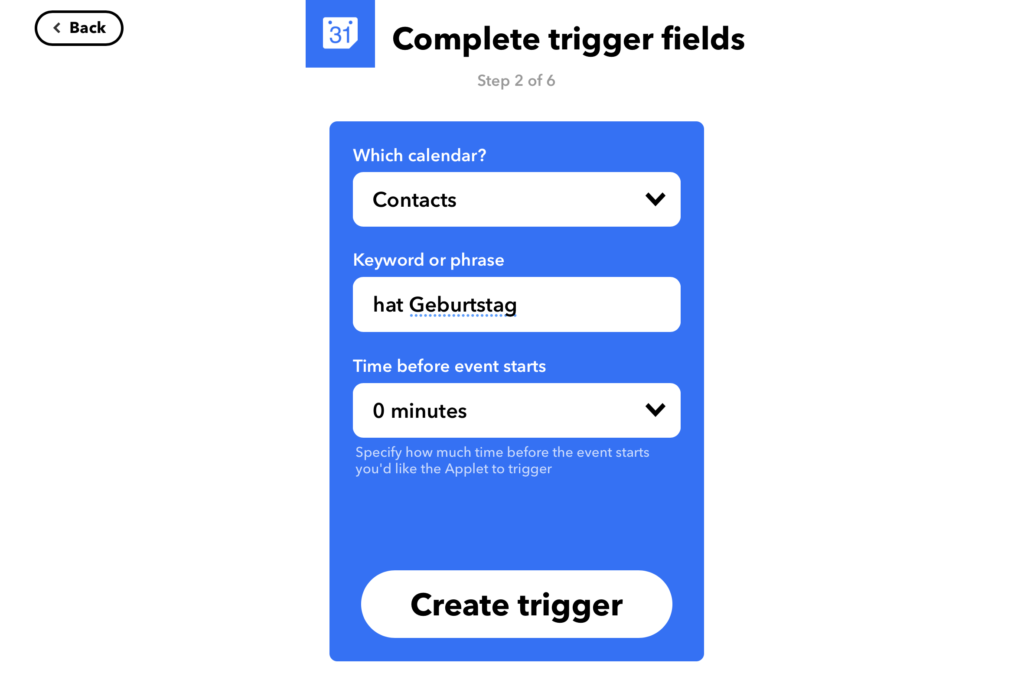
Im nächsten Schritt wählst du unter „Which calendar?“ den Eintrag „Contacts“ aus. Als „Keyword or phrase“ gibst du „hat Geburtstag“ ein. Danach speicherst du den Trigger:

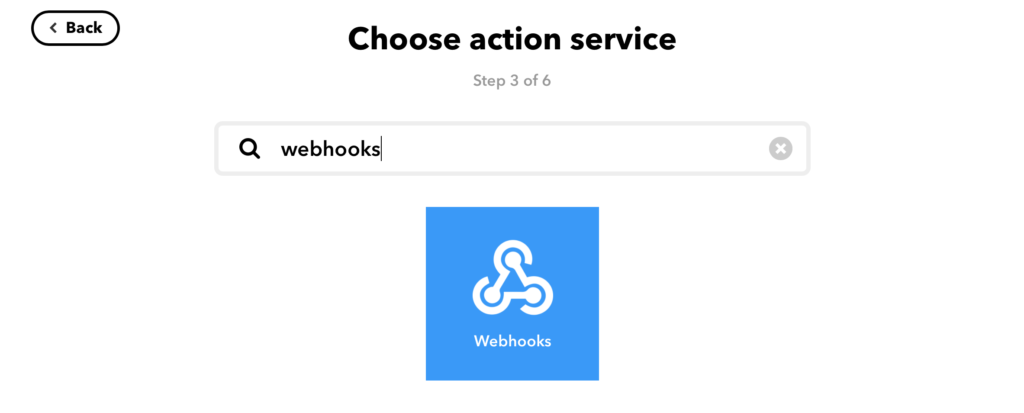
Damit hast du einen Trigger erstellt, der auf „hat Geburtstag“ im „Contacts-Kalender“ reagiert. Als nächstes wählst du „That“ und suchst nach „webhooks“:


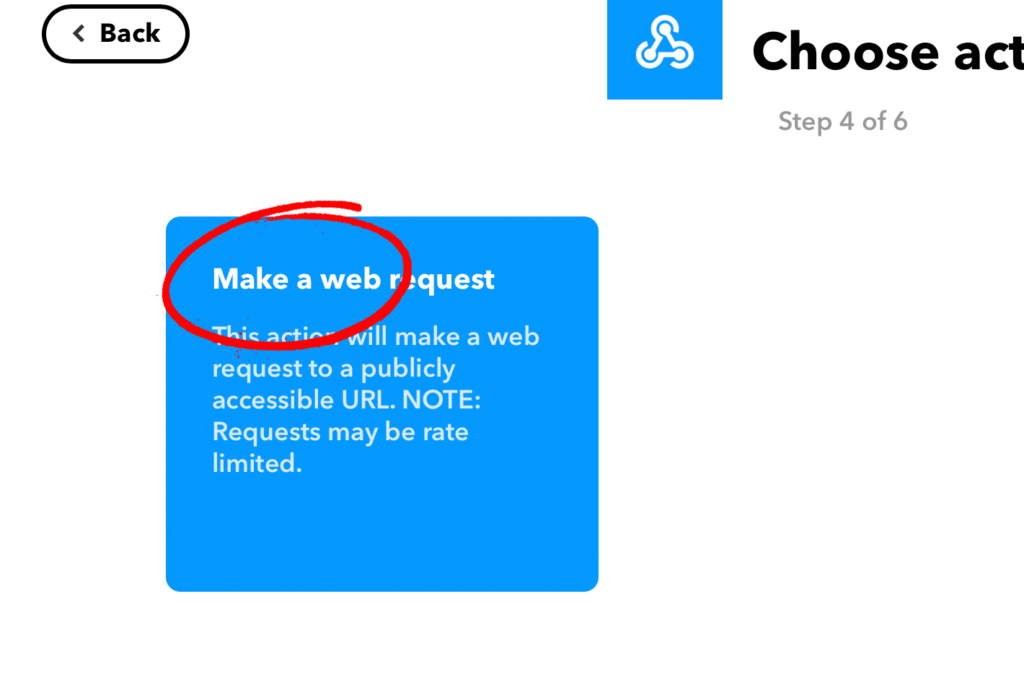
Klicke auf „Make a web request“:

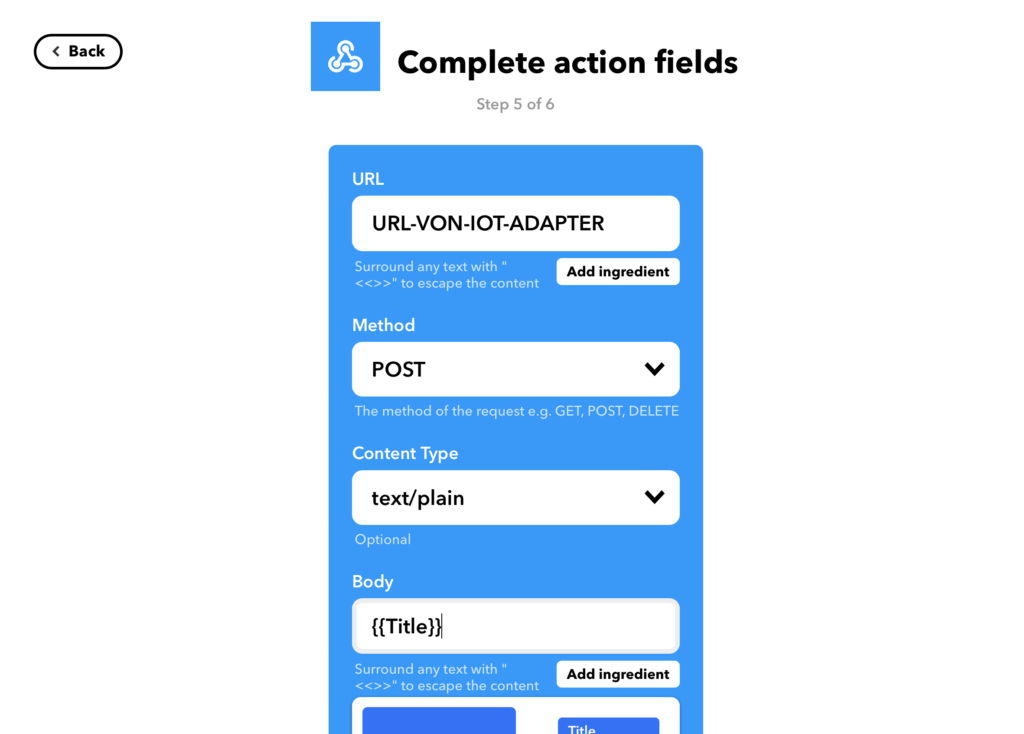
Im letzten Schritt fügst du unter „URL“ die Adresse vom IoT Assistant-Adapter ein. Als „Method“ wählst du „POST“ und als „Content type“ den Eintrag „text/plain“. Zuletzt fügst du im Feld „Body“ den Wert „{{Title}} ein. Diesen Wert kannst du auch über „add ingredient“ auswählen.

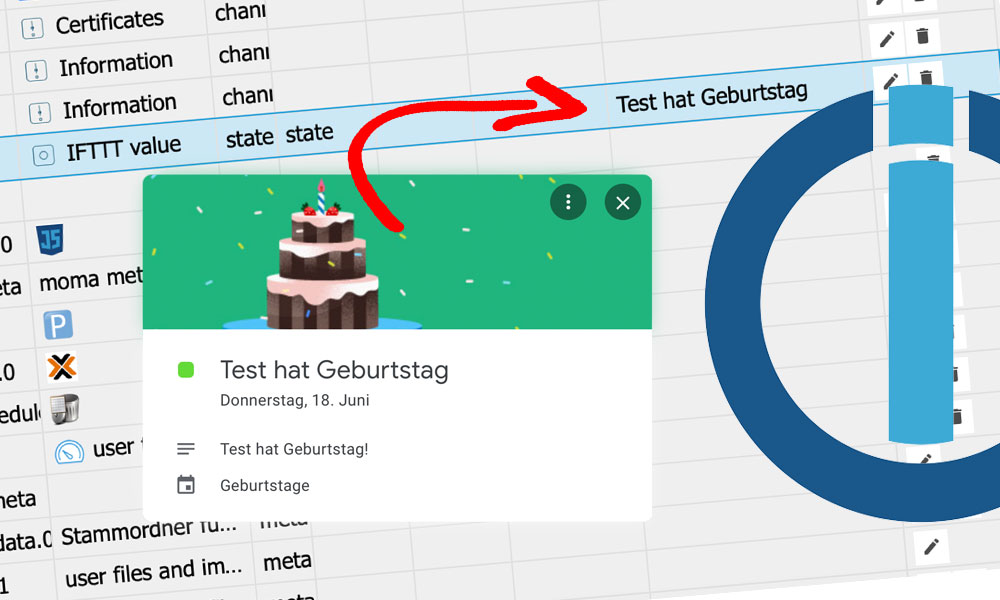
Nachdem du gespeichert hast, beschreibt IFTTT – sobald ein Geburtstag ansteht – folgenden Datenpunkt:

iot.0.services.iftttDatenpunkt automatisch zurücksetzen
Der Datenpunkt bleibt solange bestehen, bis ein neuer Geburtstag ansteht. Solltest du damit eine Anzeige in deiner VIS steuern, ist das ein unschöner Nebeneffekt.
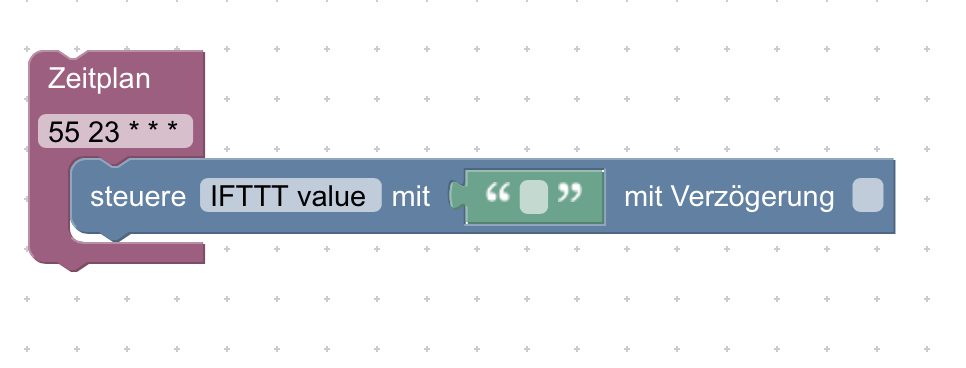
Über folgendes zeitgesteuertes Script kannst du daher den Datenpunkt jeden Tag um 23:55 Uhr wieder zurücksetzen:

Blockly
<xml xmlns="https://developers.google.com/blockly/xml">
<block type="schedule" id="rnxSuvS)m3efje!l2L%Z" x="38" y="-287">
<field name="SCHEDULE">55 23 * * *</field>
<statement name="STATEMENT">
<block type="control" id=")wYHnV2C4/[Arm*/!!K.">
<mutation xmlns="http://www.w3.org/1999/xhtml" delay_input="false"></mutation>
<field name="OID">iot.0.services.ifttt</field>
<field name="WITH_DELAY">FALSE</field>
<value name="VALUE">
<block type="text" id="/f0+_B0NWjvN!u^70i[;">
<field name="TEXT"></field>
</block>
</value>
</block>
</statement>
</block>
</xml>Mehrere Geburtstage verarbeiten
Wenn in deinem Google-Kalender mehrere Geburtstage anstehen, wird nur der letzte Eintrag in den Datenpunkt geschrieben. Denn IFTTT überschreibt seinen eigenen Datenpunkt mit dem neusten Ereignis.
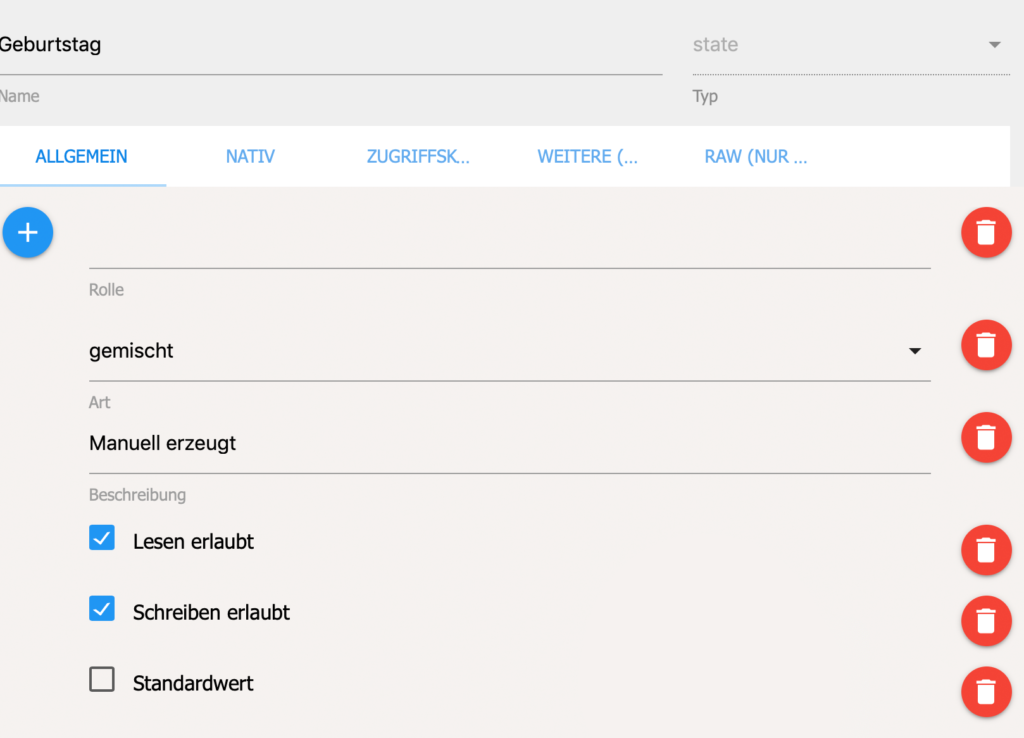
Damit du trotzdem alle anstehenden Geburtstage erhältst, legst du folgenden neuen Datenpunkt an:

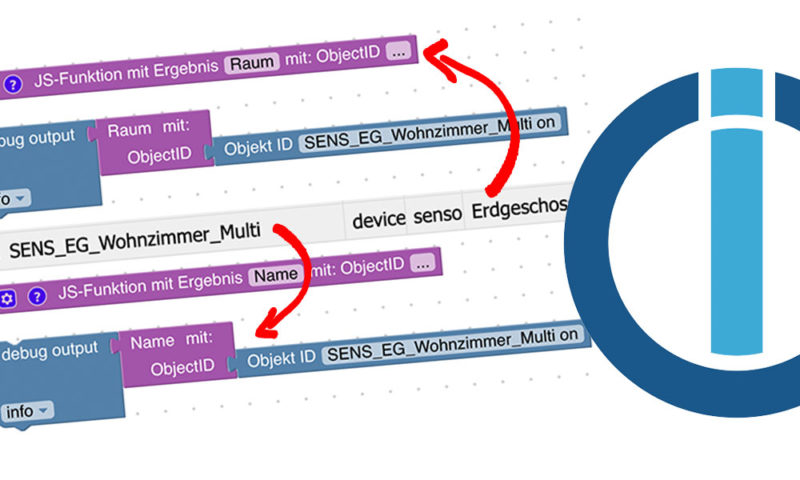
Dann erstellst du ein neues Blockly-Script, das den ursprünglichen IFTTT-Datenpunkt überwacht. Sobald dieser geändert wurde, ließt das Script den Namen des Geburtstagskind aus und schreibt ihn in deinen eben angelegten Datenpunkt. Sofern dort schon ein Name steht, wird der neue einfach hinten dran gehängt:

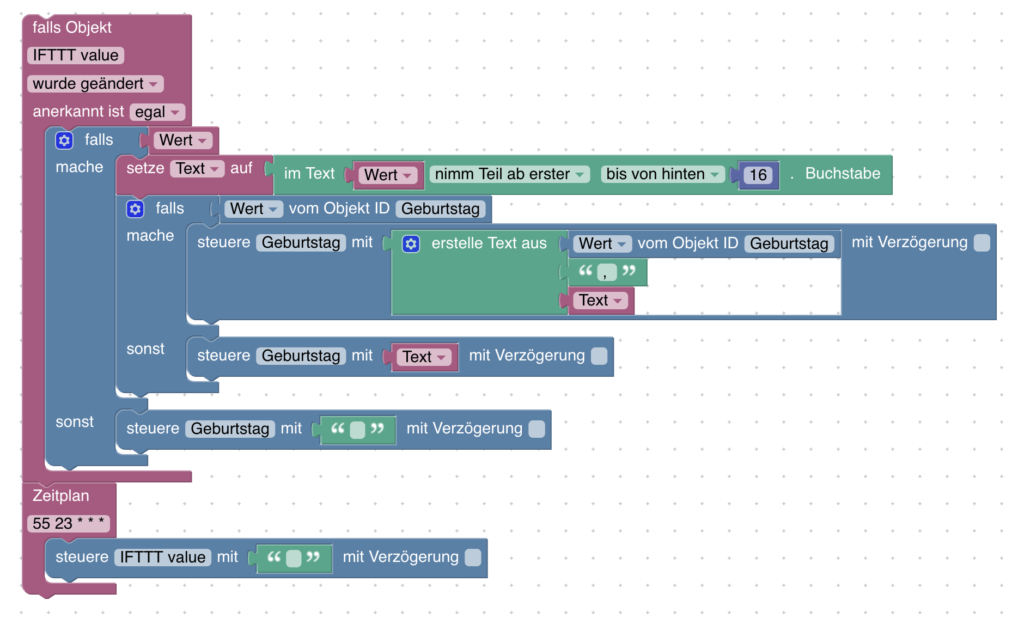
Fertiges Script
Blockly
<xml xmlns="https://developers.google.com/blockly/xml">
<variables>
<variable id="imY9zDm$`C!4+yL=_(5}">Text</variable>
</variables>
<block type="on" id="oDju.|X!~5x:#,42L?1A" x="38" y="-562">
<field name="OID">iot.0.services.ifttt</field>
<field name="CONDITION">ne</field>
<field name="ACK_CONDITION"></field>
<statement name="STATEMENT">
<block type="controls_if" id="s$%UTr-@psmwh)AsZA*:">
<mutation else="1"></mutation>
<value name="IF0">
<block type="on_source" id="Yx+R,FA)qNZu?XRik*9I">
<field name="ATTR">state.val</field>
</block>
</value>
<statement name="DO0">
<block type="variables_set" id="!,7LixP=w6e#`+sTm{Hz">
<field name="VAR" id="imY9zDm$`C!4+yL=_(5}">Text</field>
<value name="VALUE">
<block type="text_getSubstring" id="R.^UxBNb7;U};8NwQVK/">
<mutation at1="false" at2="true"></mutation>
<field name="WHERE1">FIRST</field>
<field name="WHERE2">FROM_END</field>
<value name="STRING">
<block type="on_source" id="T)PsV.%ytCOcgqqTG]U?">
<field name="ATTR">state.val</field>
</block>
</value>
<value name="AT2">
<block type="math_number" id="v6mS|3nfJbFF1/aDmD6O">
<field name="NUM">16</field>
</block>
</value>
</block>
</value>
<next>
<block type="controls_if" id="q.`h]7Tpg%*PG#)I^H9N">
<mutation else="1"></mutation>
<value name="IF0">
<block type="get_value" id="4P~cQ)9H3:iM/,|-B[c:">
<field name="ATTR">val</field>
<field name="OID">Eigene.0.Vis.Geburtstag</field>
</block>
</value>
<statement name="DO0">
<block type="control" id="M##:V{pko$_k(n4r82m[">
<mutation xmlns="http://www.w3.org/1999/xhtml" delay_input="false"></mutation>
<field name="OID">Eigene.0.Vis.Geburtstag</field>
<field name="WITH_DELAY">FALSE</field>
<value name="VALUE">
<block type="text_join" id="0:svAqw,2_raCVu}]k9:" inline="false">
<mutation items="3"></mutation>
<value name="ADD0">
<block type="get_value" id="OOFlE6r[$!-klLM|ptPr">
<field name="ATTR">val</field>
<field name="OID">Eigene.0.Vis.Geburtstag</field>
</block>
</value>
<value name="ADD1">
<block type="text" id="nB+_:O@zSR~dhtasq?u5">
<field name="TEXT">, </field>
</block>
</value>
<value name="ADD2">
<block type="variables_get" id="G_fQ0h)wW*[!5^nF+$85">
<field name="VAR" id="imY9zDm$`C!4+yL=_(5}">Text</field>
</block>
</value>
</block>
</value>
</block>
</statement>
<statement name="ELSE">
<block type="control" id="x~70EOYsijr4wG0{O*EL">
<mutation xmlns="http://www.w3.org/1999/xhtml" delay_input="false"></mutation>
<field name="OID">Eigene.0.Vis.Geburtstag</field>
<field name="WITH_DELAY">FALSE</field>
<value name="VALUE">
<block type="variables_get" id="xlN:|/$_cF*K7GVF_oI3">
<field name="VAR" id="imY9zDm$`C!4+yL=_(5}">Text</field>
</block>
</value>
</block>
</statement>
</block>
</next>
</block>
</statement>
<statement name="ELSE">
<block type="control" id="|LLM{;UU4a$.~3g+WPnb">
<mutation xmlns="http://www.w3.org/1999/xhtml" delay_input="false"></mutation>
<field name="OID">Eigene.0.Vis.Geburtstag</field>
<field name="WITH_DELAY">FALSE</field>
<value name="VALUE">
<block type="text" id="W./!pA#rY^`AEt#gf%K}">
<field name="TEXT"></field>
</block>
</value>
</block>
</statement>
</block>
</statement>
<next>
<block type="schedule" id="rnxSuvS)m3efje!l2L%Z">
<field name="SCHEDULE">55 23 * * *</field>
<statement name="STATEMENT">
<block type="control" id="L(UapN@R,O?:B(*X2t/E">
<mutation xmlns="http://www.w3.org/1999/xhtml" delay_input="false"></mutation>
<field name="OID">iot.0.services.ifttt</field>
<field name="WITH_DELAY">FALSE</field>
<value name="VALUE">
<block type="text" id="ERiIV:dn?YC%.Cs_d8MH">
<field name="TEXT"></field>
</block>
</value>
</block>
</statement>
</block>
</next>
</block>
</xml>





16 Kommentare
Kommentieren[…] GeburtstagsanzeigeÜber IFTTT wird aus deinem Google-Kalender die Anzahl der Geburtstage deiner Kontakte ausgelesen und bei Bedarf über dem Termin-Widget angezeigt. Wie du IFTTT mit ioBroker verbindest und deinen Google-Kalender anbindest, kannst du hier nachlesen… […]
Das System hat einen Fehler.
Wenn 2 Geburtstage an einem Tag sin, dann zeigt er nur einen an.
Das ganze wurde nicht sauber durchdacht.
Hallo Peter, danke für den Hinweis! Ich habe die Anleitung um eine entsprechende Erweiterung ergänzt. Grüße!
[…] GeburtstagsanzeigeÜber IFTTT wird aus deinem Google-Kalender die Anzahl der Geburtstage deiner Kontakte ausgelesen und bei Bedarf über dem Termin-Widget angezeigt. Wie du IFTTT mit ioBroker verbindest und deinen Google-Kalender anbindest, kannst du hier nachlesen… […]
Hallo Max,
im Blockly Skript ist noch ein Fehler. In der Sequenz „Setze ‚Text‘ auf im Text ‚Text‘ nimm Teil ab erster …“ muss es heißen „Setze ‚Text‘ auf im Text ‚WERT‘ nimm Teil ab erster …“. Alles andere klappt prima.
Gruß
Michael
Das stimmt natürlich, vielen Dank!
Hallo Max, bei der Auswahl des Kalenders in IFTTT kann ich keine Contacts auswählen. Bei mir werden nur die Kalender angezeigt. Wie kann ich denn die Contacts da reinbekommen?
Hallo Martin, der Option erscheint, wenn du deine Kontakte ebenfalls mit Google synchronisierst. Viele Grüße
Ich habe alle meine Kontakte in meinem Google Konto. Der Eintrag Contacts erscheint bei mir trotzdem nicht. Muss ich in meinem Google Konto eine Berechtigung vergeben? Ich komme nicht weiter. Alles andere hat geklappt.
Hallo Max, ich habe jetzt in allen Einstellungen geschaut ob eine Verknüpfung fehlt. Der Kalender „Geburtstage“ ist verknüpft mit meinen Kontakten. Bei der Auswahl in IFTTT bekomme ich aber nur alle meine verschiedenen Kalender angezeigt. Muss ich in IFTTT noch eine Verknüpfung erstellen?
Hey,
also mal davon abgesehen, dass ich „Kontakte“ auch nicht finde in meinem Konto, habe ich testweise Einträge im normalen Kalender angelegt und unter „Geburtstage“. Des Weiteren auch im iCloud Kalender und diesen ebenfalls verknüpft.
Leider führt die Suche nichts aus… bei „Check“ passiert nichts (auch kein Fehler) und „last runtime“ bleibt ewig auf „Never“….!? Bin etwas verwirrt.
„Kontakte“ kommen erst, wenn du deine Kontakte mit deinen Smartphone-Kontakten synchronisierst oder hier manuell anlegst: https://contacts.google.com. Sobald dort ein Geburtstag hinterlegt ist, erfolgt der eigene Geburtstags-Eintrag im Kalender und die Ausgabe über ioBroker.
Hallo Max,
kann ich so nicht nachvollziehen.
Ich habe bereits seit Jahren diese Kontakte hinterlegt bei Google – aber der Eintrag fehlt mir. Ich habe über 100 Einträge in der Liste, sowohl mit als auch ohne Geburtstag… 🙂
Hallo Daniel,
ich hatte das Problem auch. Du musst im Browser den Google Kalender öffnen. Dort klickst Du oben rechts auf das Zahnrad und dann auf „Einstellungen“. Hier wählst Du dann links im Reiter „Kalender hinzufügen“ und dort „Relevante Kalender ansehen“. Und dort gibt es oben dann den Eintrag „Geburtstage“. Hier das Häkchen setzen.
Jetzt kannst Du in IFFT den Kalender Geburtstage auswählen.
Leider habe ich immer noch das Problem, dass nichts passiert. Bei mir steht auch bei last runtime „Never“…
Ich habe auch das gleiche Problem – nichts passiert. Bei mir steht auch
Connected Jan 07, 2022
Never run.
Vielleicht hilft das: https://itler.net/google-geburtstage-aus-kontakten-im-kalender-anzeigen-lassen-googlemail-gmail/