Das erwartet dich in diesem Artikel
Grundsätzlich: Was ist eigentlich JSON?
JSON (JavaScript Object Notation) ist ein Text-basiertes Datenformat, das für den Austausch von Daten in Anwendungen und Systemen verwendet wird. Es ist einfach zu lesen und zu schreiben und ähnelt in seiner Syntax einer JavaScript-Objekt-Notation. JSON wird oft verwendet, um Daten zwischen einer Web-Applikation und einem Server auszutauschen.
Eindimensionales JSON
Beginnen wir mit einem einfachen, eindimensionalen JSON. Ein eindimensionales Array erkennst du daran, dass jeder Array-Index nur eine Daten-Hierarchie enthält.
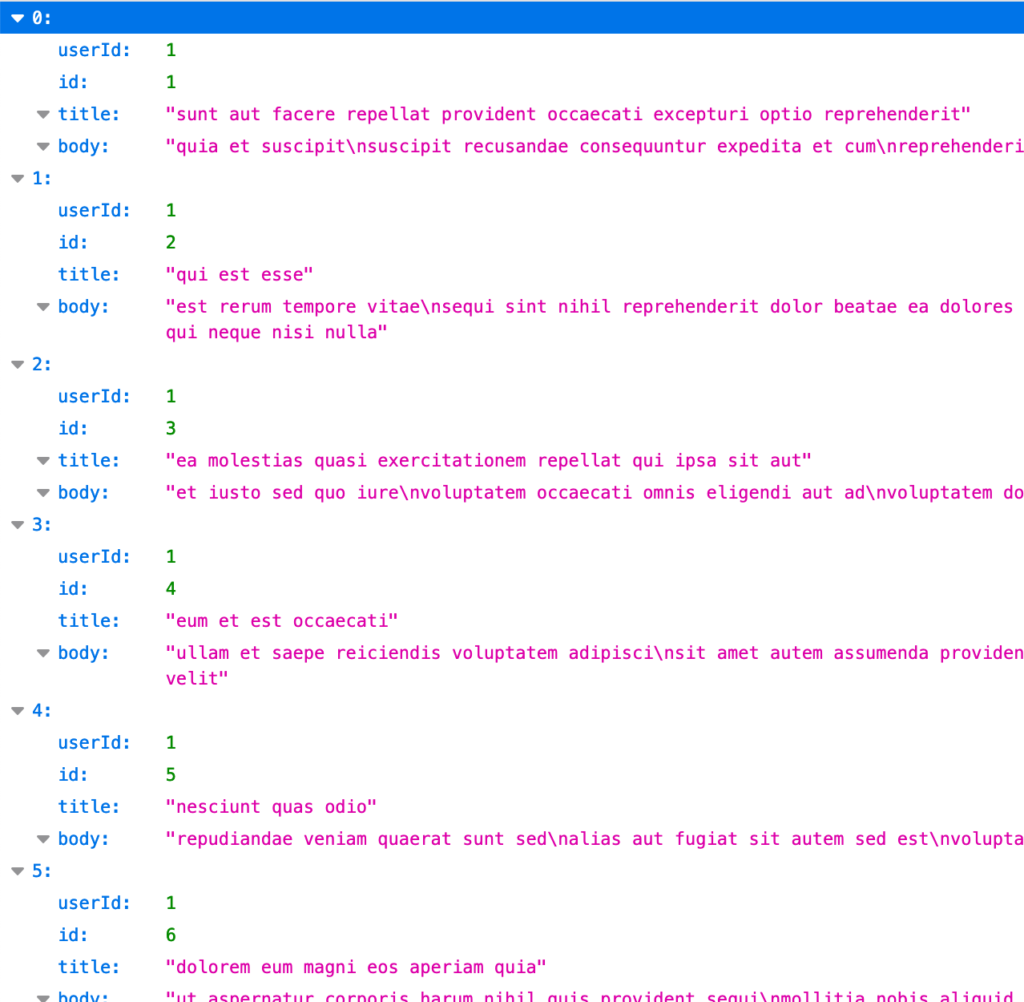
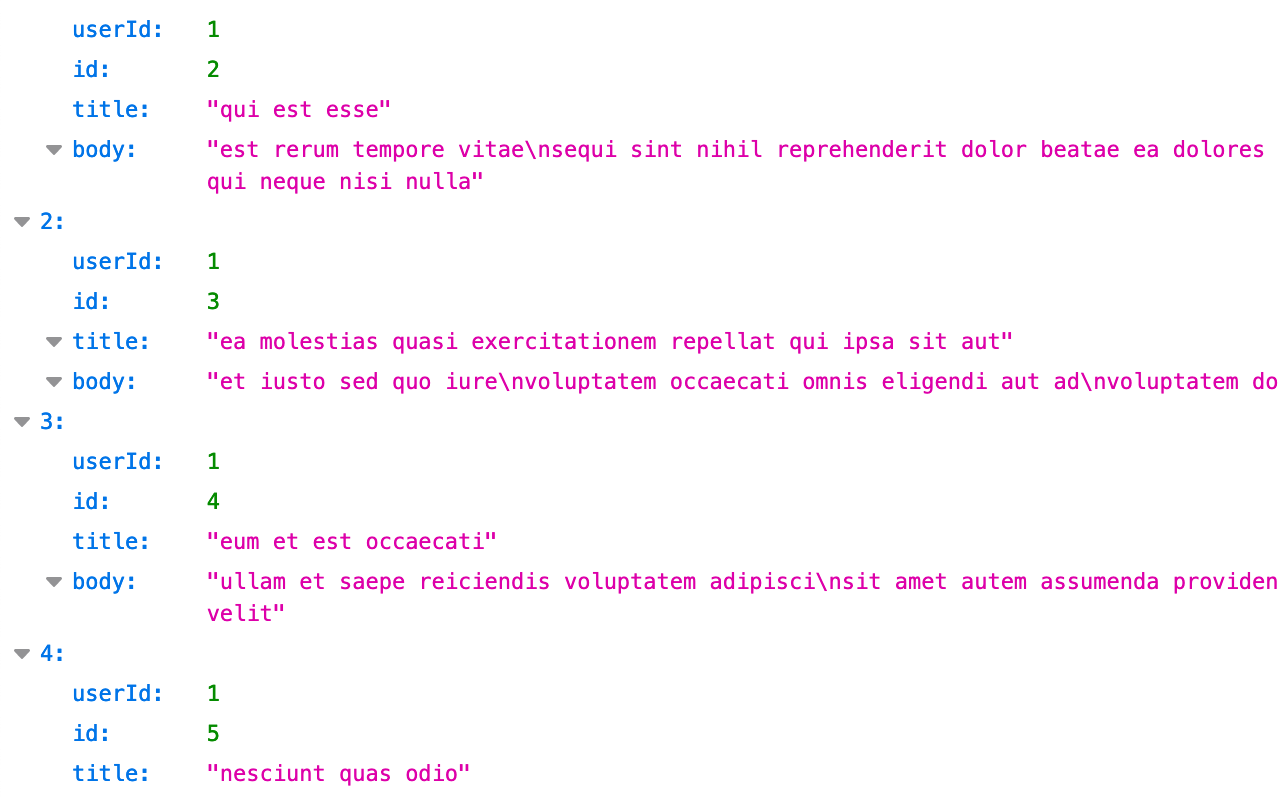
Zum Test gibt es hierfür einige Seiten, die kostenfreie REST-APIs zur Verfügung stellen. Für dieses Beispiel nutzen wir das JSON der Seite https://jsonplaceholder.typicode.com/posts. In diesem Beispiel befinden sich 100 JSON-Arrays mit jeweils 4 Keys und den dazugehörigen Values:

Mit Request einlesen
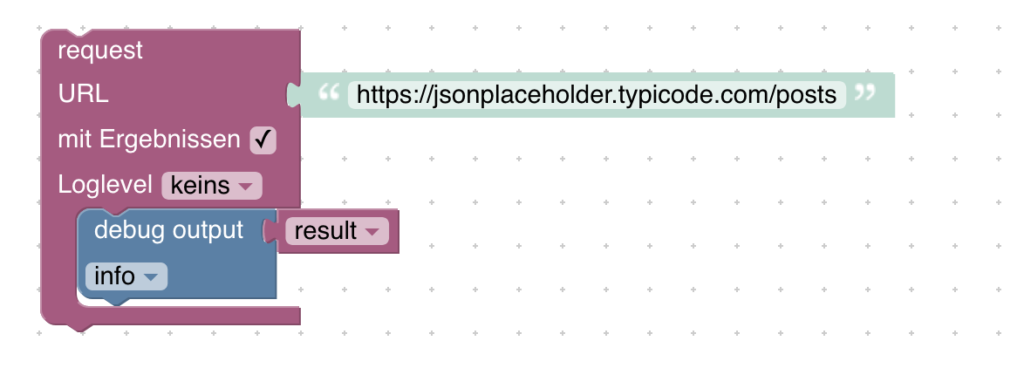
Um das obige JSON nun mit Blockly einzulesen, benötigst du einen request-Block aus dem Bereich Aktionen. Aktiviere mit Ergebnissen und ziehe dir einen debug output-Block aus dem Bereich System dazu.
Erstelle dann eine unter Variablen eine neue Variable mit den Namen result und setzt sie an den Eingang des Debug-Blocks:

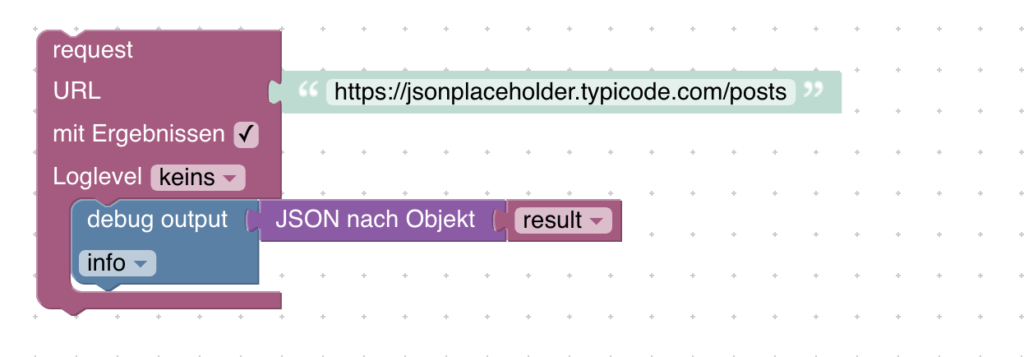
Dann musst du das Ergebnis result mit dem Block JSON nach Objekt aus dem Bereich Konvertierung in ein Objekt umwandeln:

Wenn du das Script jetzt startest, erhältst du im Log folgendes Debug-Ergebnis:
[ { "userId": 1, "id": 1, "title": "sunt aut facere repellat provident occaecati excepturi optio reprehenderit", "body": "quia et suscipit\nsuscipit recusandae consequuntur expedita et cum\nreprehenderit molestiae ut ut quas totam\nnostrum rerum est autem sunt rem eveniet architecto" }, { "userId": 1, "id": 2, "title": "qui est esse", "body": "est rerum tempore vitae\nsequi sint nihil reprehenderit dolor beatae ea dolores neque\nfugiat blanditiis voluptate porro vel nihil molestiae ut reiciendis\nqui aperiam non debitis possimus qui neque nisi nulla" }, { "userId": 1, "id": 3, "title": "ea molestias quasi exercitationem repellat qui ipsa sit aut", "body": "et iusto sed quo iure\nvoluptatem occaecati omnis eligendi aut ad\nvoluptatem doloribus vel accusantium quis pariatur\nmolestiae porro eius odio et labore et velit aut" }, ... ]Auf Werte zugreifen
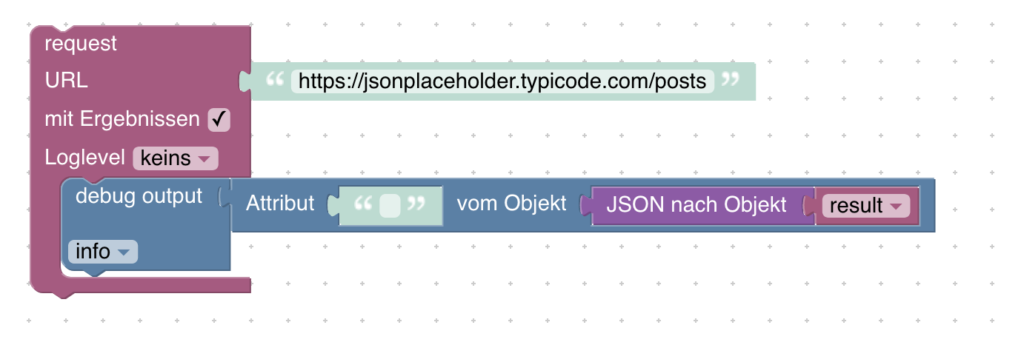
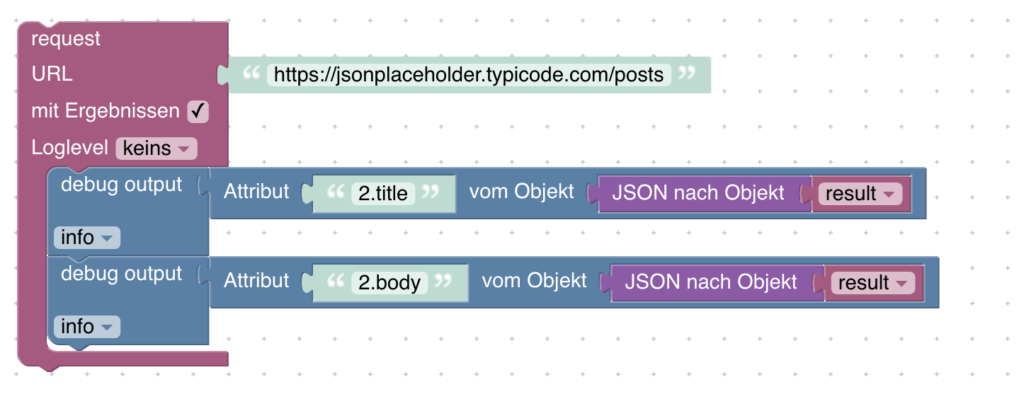
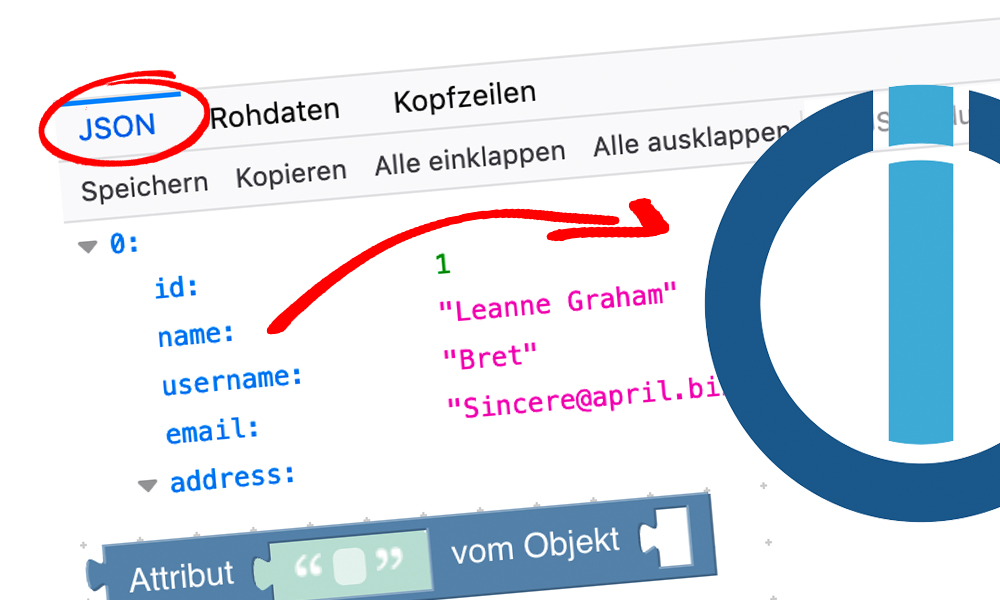
Lass uns jetzt auf den title und auf den body der ID 3 zugreifen. Dafür benötigst du aus dem Bereich System den Block Attribut vom Objekt. Diesen steckst du nun an den Debug-Block und setzt den bisherigen Block in den Teil „Objekt“:

Damit du nun auf die gewünschten Werte zugreifen kannst, musst du wissen, an welcher Stelle sich diese im Array befinden. Dafür rufst du die URL aus dem request-Block in deinem Browser auf und siehst dort den Aufbau des JSONs:

Der gesuchte Wert befindet sich an Position 2. Indem du den Attribut-Teil des Blocks Attribut vom Objekt wie folgt befüllst, kannst du also auf die Werte der Keys title und body zugreifen:
2.title2.body
Die Debug-Ausgabe im Log sollte dir die beiden gewünschten Werte liefern. Du kannst jetzt die Werte entsprechend weiterverarbeiten:
script.js.common.JSON: (2.title)
ea molestias quasi exercitationem repellat qui ipsa sit aut
script.js.common.JSON: (2.body)
et iusto sed quo iure voluptatem occaecati omnis eligendi aut ad voluptatem doloribus vel accusantium quis pariatur molestiae porro eius odio et labore et velit autMehrdimensionales JSON
Oft wirst du statt dem eindimensionalen JSON, das nur eine Daten-Hierarchie aufweist, ein mehrdimensionales JSON erhalten. Dieses enthält verschachtelte Daten, also neben einfachen Values weitere Daten-Arrays mit Keys und Values. Dieses Daten-Array erkennst du daran, dass sich einige keys erweitern lassen.
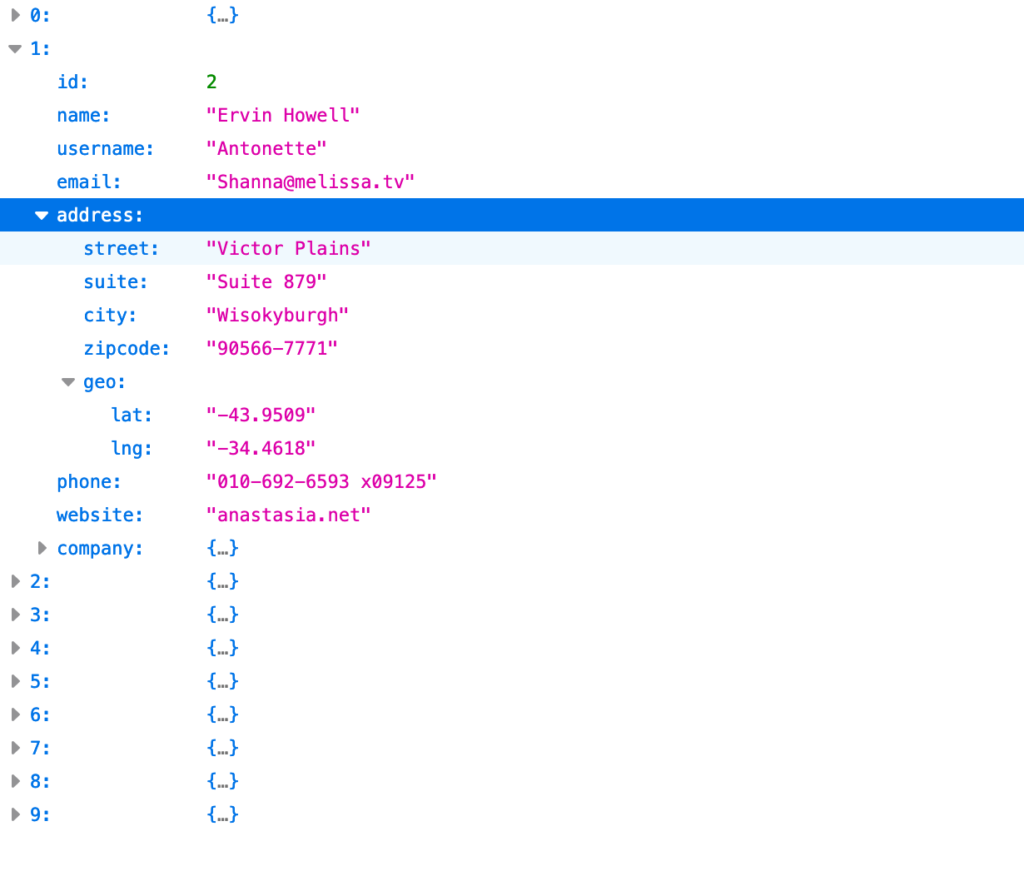
Zum Test nutzen wir das JSON der Seite https://jsonplaceholder.typicode.com/users. In diesem Beispiel befinden sich 10 JSON-Arrays mit jeweils 8 Keys dazugehörigen Values, wobei sich 2 keys weitere Daten enthalten:

Mit Request einlesen
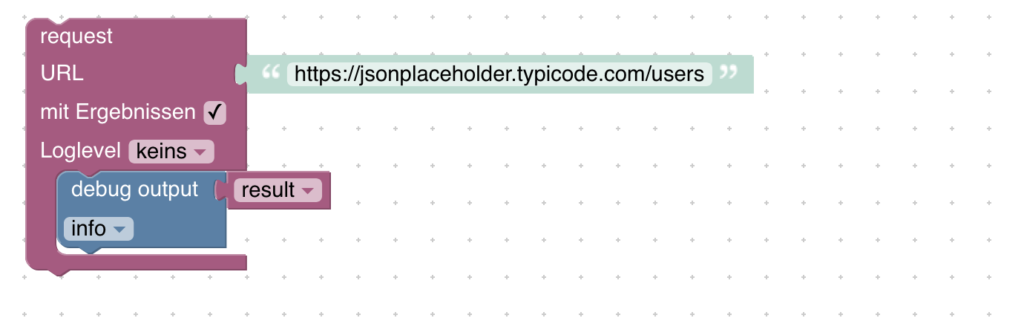
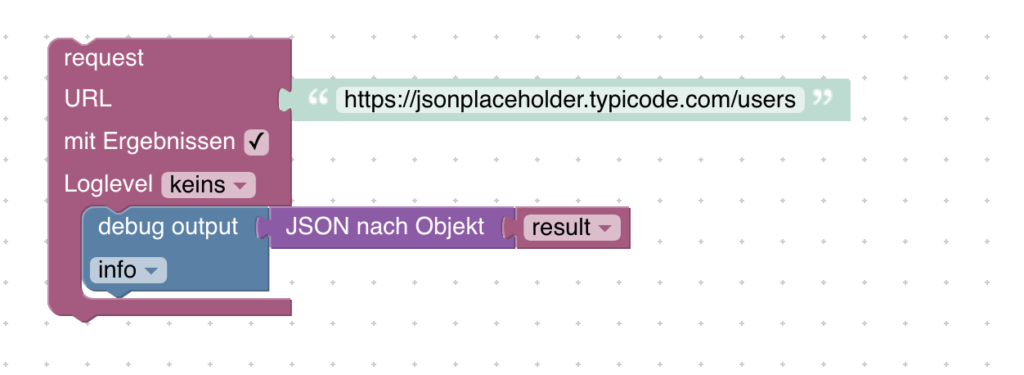
Um das obige JSON nun mit Blockly einzulesen, benötigst du einen request-Block aus dem Bereich Aktionen. Aktiviere mit Ergebnissen und ziehe dir einen debug output-Block aus dem Bereich System dazu:

Dann musst du das Ergebnis result mit dem Block JSON nach Objekt aus dem Bereich Konvertierung in ein Objekt umwandeln:

Wenn du das Script jetzt startest, erhältst du im Log folgende Debug-Ausgabe:
[{'id':1,'name':'Leanne Graham','username':'Bret','email':'Sincere@april.biz','address':{'street':'Kulas Light','suite':'Apt. 556','city':'Gwenborough','zipcode':'92998-3874','geo':{'lat':'-37.3159','lng':'81.1496'}},'phone':'1-770-736-8031 x56442','website':'hildegard.org','company':{'name':'Romaguera-Crona','catchPhrase':'Multi-layered client-server neural-net','bs':'harness real-time e-markets'}}, ... ]Auf Werte zugreifen
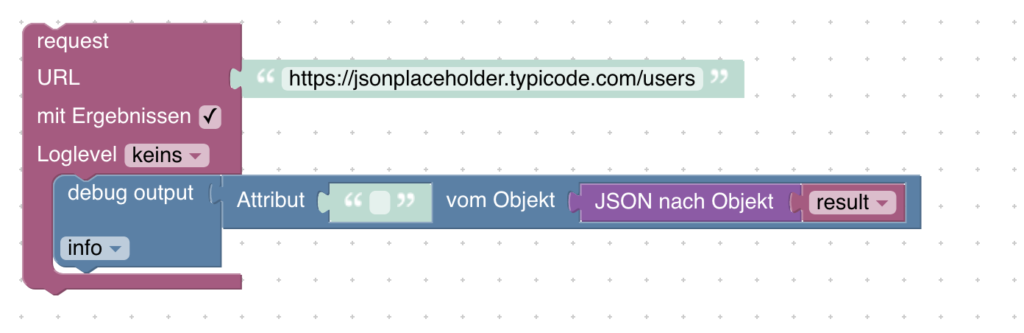
Lass uns diesmal auf den Wert name des Eintrags ID 2 und zusätzlich auf den Eintrag zipcode aus der address zugreifen. Dafür benötigst du aus dem Bereich System den Block Attribut vom Objekt. Diesen steckst du nun an den Debug-Block und setzt den bisherigen Block in den Teil „Objekt“:

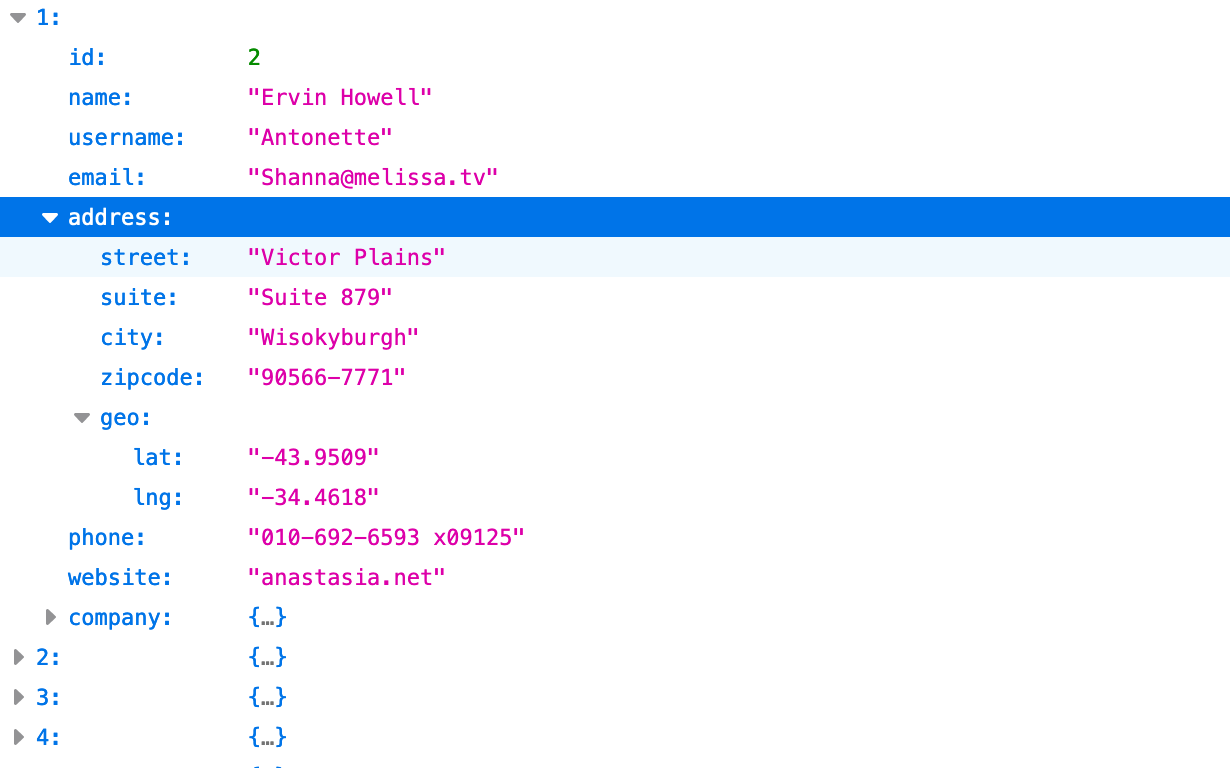
Damit du nun auf die gewünschten Werte zugreifen kannst, musst du wissen, an welcher Stelle sich diese im Array befinden. Dafür rufst du die URL aus dem request-Block in deinem Browser auf und siehst dort den Aufbau des JSONs:

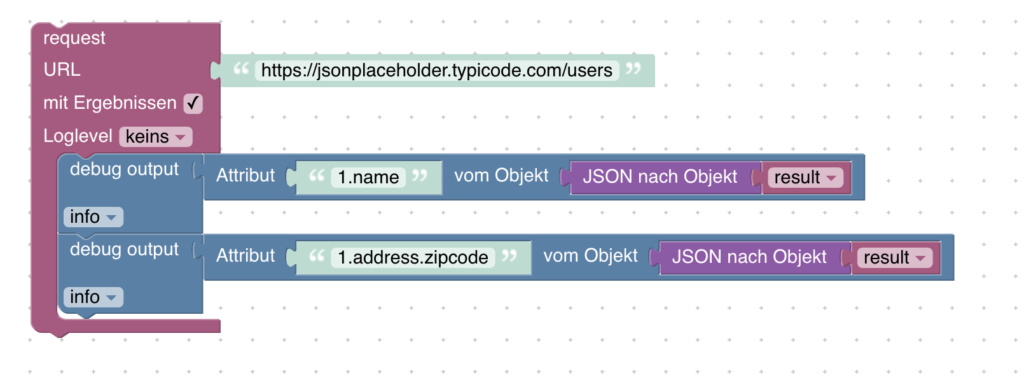
Der gesuchte Wert befindet sich an Position 1. Indem du den Attribut-Teil des Blocks Attribut vom Objekt wie folgt befüllst, kannst du also auf die Werte der Keys name und zipcode zugreifen:
1.name1.address.zipcode
Die Debug-Ausgabe im Log sollte dir die beiden gewünschten Werte liefern. Du kannst jetzt die Werte entsprechend weiterverarbeiten:
script.js.common.JSON: (1.name)
Ervin Howell
script.js.common.JSON: (1.address.zipcode)
90566-7771





22 Kommentare
Kommentieren[…] Wie du Werte aus einem eindimensionalen und einem mehrdimensionalen JSON-Array mit Blockly parsen un…: […]
Danke, funktioniert einwandfrei.
Aber wie bekomme ich die Ergebnisse außerhalb des violetten request-Blocks verarbeitet?
Alle Versuche mit einer globalen Variable sind gescheitert.
Wie meinst du das? Du kannst alles innerhalb des Request-Blocks verarbeiten. Ansonsten kannst du eine neuen lokale Variable mit „setze auf“ und dann den Wert.
Danke für die schnelle Unterstützung!
Ich wollte die Ergebnisse außerhalb des Blocks weiter verarbeiten.
Ich habe mit jetzt so geholfen, dass ich die Ergebnisse in einen State schreibe und später wieder auslese.
Hallo,
Eine gute Anleitung – nur bei mir funktioniert sie leider nicht.
Das 1. Script wird initialisiert, es gibt keine Fehlermeldung, aber es erfolgt im Log keine Datenausgabe.
Hast du „mit Ergebnissen“ aktiviert? Erhältst du denn einen JSON-Output, wenn du die URL normal im Browser aufrufst?
Fehler gefunden, aber unklar warum.
Ich hatte die Variable „result“ am Anfang groß geschrieben (Result) damit funktionierte es nicht.
Erst nachdem ich sie gelöscht hatte und „result“ erzeugt hatte, wurden mir die Datensätze aufgelistet.
Hat jemand eine Erklärung?
Achim
Hallo!
Gibt es hier auch eine error Abfrage? Ich mein, wenn es z.B. zu einem timeout in dem request kommt, möchte ich darauf reagieren. Wie kann man so etwas lösen?
Grüße
David
Die Frage stelle ich mir auch.
Hallo, was mache ich wenn die Position des Attributs sich ändert?
Hi,
eine Frage habe ich. Ich habe ein eindimensionales JSON was unteranderem Die Keys Strasse und Hausnummer enthält. Diese Hole ich mir wie oben beschrieben dann auch aus dem JSON raus. Das funktioniert auch. Nur manchmal hat das JSON nur den Key Strasse und Hausnummer vorhanden und damit bekomme ich die Meldung das das ganze undefined ist. Wie fange ich das ab. Das heisst wie kann ich prüfen ob der Key den ich Suche auch in dem JSON enthalten ist und nicht leer ist?
Hallo,
danke für den Beitrag. Wie bekomme ich aber den Wert wenn im Attribut ein . enthalten ist? Als Beispiel VINDRIKTNING.PM2.5. Blockly sucht dann wahrscheinlich nach VINDRIKTNING->PM2->5 und nicht nach VINDRIKTNING->PM2.5.
Gruß Jörg
Hallo,
wie läuft das Abrufen der Werte z.B. bei einer json ab wen man solche Werte aus einem Growatt Wechslrichter hat:
javascript.0 (519) script.js.Meine_Geräte.PV-Anlagen.PV-Sticks.Skript_1: {‚InverterStatus‘:1,’InputPower‘:98.9,’PV1Voltage‘:128,’PV1InputCurrent‘:0.7,’PV1InputPower‘:98.9,’PV2Voltage‘:0,’PV2InputCurrent‘:0,’PV2InputPower‘:0,’OutputPower‘:97,’GridFrequency‘:50.02,’L1ThreePhaseGridVoltage‘:233.3,’L1ThreePhaseGridOutputCurrent‘:0.4,’L1ThreePhaseGridOutputPower‘:98.6,’L2ThreePhaseGridVoltage‘:0,’L2ThreePhaseGridOutputCurrent‘:0,’L2ThreePhaseGridOutputPower‘:0,’L3ThreePhaseGridVoltage‘:0,’L3ThreePhaseGridOutputCurrent‘:0,’L3ThreePhaseGridOutputPower‘:0,’TodayGenerateEnergy‘:1.6,’TotalGenerateEnergy‘:548.3,’TWorkTimeTotal‘:9747374,’PV1EnergyToday‘:1.6,’PV1EnergyTotal‘:557.7,’PV2EnergyToday‘:0,’PV2EnergyTotal‘:0,’PVEnergyTotal‘:557.7,’InverterTemperature‘:25,’TemperatureInsideIPM‘:25,’BoostTemperature‘:0,’DischargePower‘:0,’ChargePower‘:0,’BatteryVoltage‘:0,’SOC‘:0,’ACPowerToUser‘:0,’ACPowerToUserTotal‘:0,’ACPowerToGrid‘:0,’ACPowerToGridTotal‘:0,’INVPowerToLocalLoad‘:0,’INVPowerToLocalLoadTotal‘:0,’BatteryTemperature‘:0,’BatteryState‘:0,’EnergyToUserToday‘:0,’EnergyToUserTotal‘:0,’EnergyToGridToday‘:0,’EnergyToGridTotal‘:0,’DischargeEnergyToday‘:0,’DischargeEnergyTotal‘:0,’ChargeEnergyToday‘:0,’ChargeEnergyTotal‘:0,’LocalLoadEnergyToday‘:0,’LocalLoadEnergyTotal‘:0,’Mac‘:’58:BF:25:D4:35:5A‘,’Cnt‘:8864}
das würde mich genauso interessieren, wie ich ein Json Wert in einzelne Werte in Iobroker auftrennen kann.
Hatte das selbe Problem. Man muss die URL mit dem Firefox öffnen, nicht mit dem Chrome. Dann bekommt man das JSON auch mit den Nummern usw.
Danke für die Anleitung, funktioniert wunderbar. Leider habe ich ein Problem mit meinem JSON. Ich habe eine URL, wo alle Wetterstationen des Landes drinnen sind. Ich würde gerne die Werte von 2 Messstationen auslesen. Leider ändern sich alle 5 Minuten die Nummern im JSON. Einmal ist die Wetterstation bei Nummer 0, fünf Minuten später bei 21 usw. Anbei die URL:
http://daten.buergernetz.bz.it/services/weather/station?categoryId=1&lang=de&format=json
Anschaulich und nachvollziehbar beschrieben… bei mir nur leider mit dem Ergebnis, dass keine Daten, aber leider auch keine Fehlermeldung an-/zurückkommt.
Es hat mir den Anschein, dass die Anfrage gar nicht erst ins Netz gesendet wird. Habe Gleiches nun erst einmal in Node-Red umgesetzt, und dort funktioniert es – nach ein paar kleineren Anlaufschwierigkeiten, da vorher nie NR genutzt – nun problemlos.
Gibt es evtl. irgend wo in den Einstellungen vom JS-Adapter oder dem ioBroker mit denen man den Web-Zugriff erst aktivieren/erlauben muss? Btw: habe auch mal das NPM-Modul ‚request‘ – obwohl (angeblich) im JS-Adapter bereits enthalten – eingetragen… keine Änderung.
Wäre über (hilfreiche) Tipps sehr dankbar, zumal ich auf lange Sicht gern auf die Nutzung von Node-Red verzichten möchte.
Der Ansatz zeigt mir schon mal, wie es prinzipiell geht, im detail habe ich aber Schwierigkeiten: von der url bekomme ich
{‚result‘:{‚2024-01-28 08:02:52′:0,’2024-01-28 09:00:00′:3123,’2024-01-28 10:00:00′:11065,’2024-01-28 11:00:00′:20789,’2024-01-28 12:00:00′:30716,’2024-01-28 13:00:00′:38305,’2024-01-28 14:00:00′:42377,’2024-01-28 15:00:00′:44486,’2024-01-28 16:00:00′:45510,’2024-01-28 16:37:58′:45676,’2024-01-29 08:01:15′:0,’2024-01-29 09:00:00′:635,’2024-01-29 10:00:00′:2264,’2024-01-29 11:00:00′:4392,’2024-01-29 12:00:00′:6765,’2024-01-29 13:00:00′:9068,’2024-01-29 14:00:00′:10957,’2024-01-29 15:00:00′:12271,’2024-01-29 16:00:00′:12950,’2024-01-29 16:39:57′:13068},’message‘:{‚code‘:0,’type‘:’success‘,’text‘:“,’pid‘:’tPQ828mU‘,’info‘:{‚latitude‘:54.3,’longitude‘:13.1,’distance‘:0,’place‘:’L 296, 18439 Stralsund, Germany‘,’timezone‘:’Europe/Berlin‘,’time‘:’2024-01-28T15:06:19+01:00′,’time_utc‘:’2024-01-28T14:06:19+00:00′},’ratelimit‘:{‚period‘:3600,’limit‘:12,’remaining‘:7}}}
Wenn ich Attribut von result schreibe, bekomme ich den Datensatz ohne „result:“. ich möchte aber nur die Position der Zahl, die jetzt 13068 ist. Mit result.ziffer bekomme ich nichts
Leider wird „request“ seit kurzem als veraltet markiert und es gibt pausenlos Fehlermeldungen, man solle „httpGET“ benutzen. Allerdings lässt sich mein Blockly nicht 1:1 damit umsetzen. Bin auf der Suche nach einem Muster, wie json-Arrays mit httpGET verarbeitet werden müssen …
War doch einfacher als gedacht: statt „result“ muss es jetzt „Data“ heißen !
So einfach scheint es aber nicht zu sein. http(get) nach dem obigen Schema und Tausch von result nach Data bringt keine Daten.
Bitte etwas mehr Info, Danke
Ausgetauscht werden muss:
1. Objekt request(deprecated) gegen das Objekt http(GET) (Adresse zum json wird übernommen, Antwort-Datentyp ist Text)
2. Variable „result“ gegen das Objekt DATA (das mit der Weltkugel) (an gleiche Position wie vorher „result“)