Diese Vorlage für die ioBroker-Visualisierung ist optimiert für das Amazon Fire HD 8 im Portrait-Mode mit der Auflösung 640 x 1024 Pixel.
Das erwartet dich in diesem Artikel
Screens

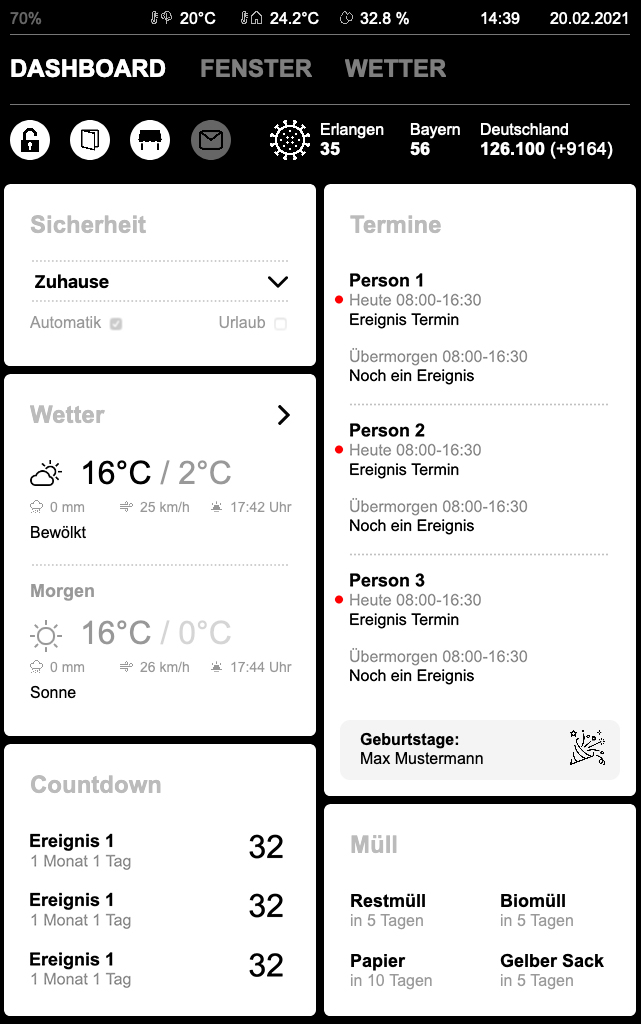
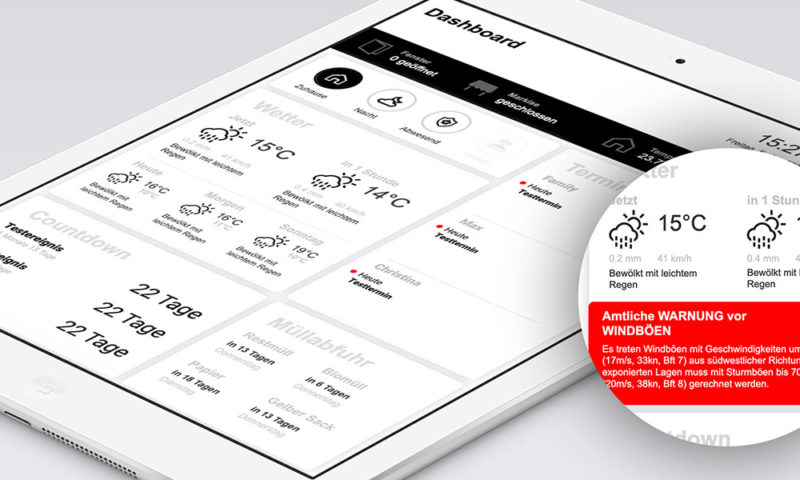
Dashboard 
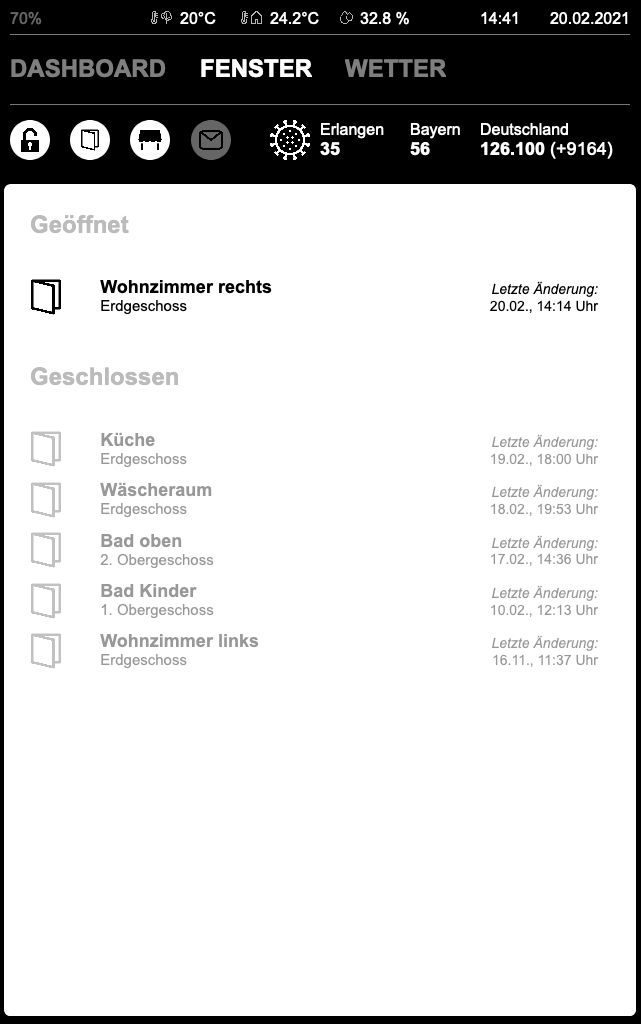
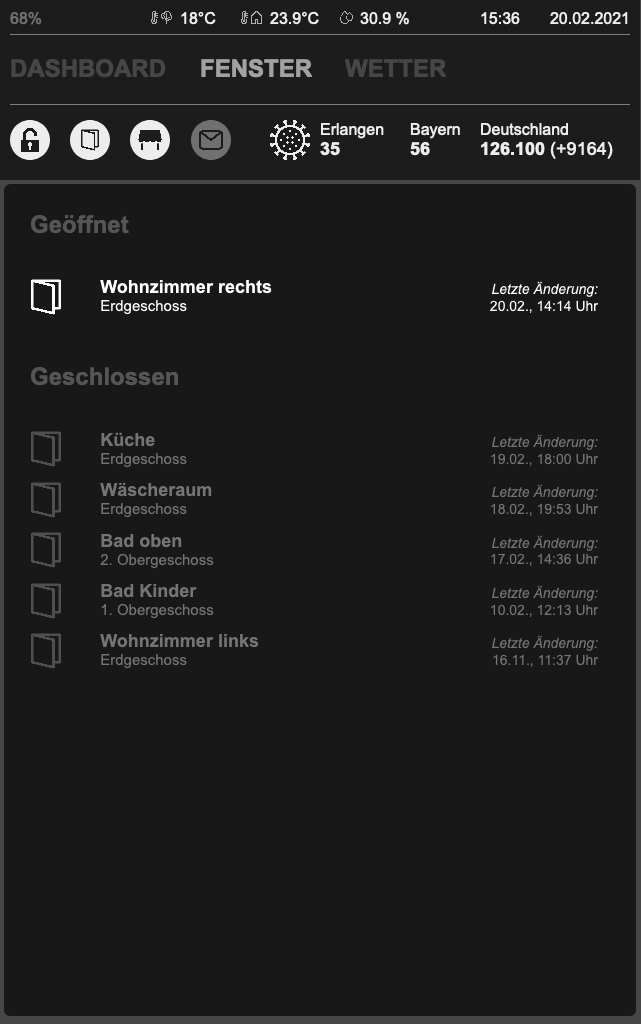
View „Fenster“ 
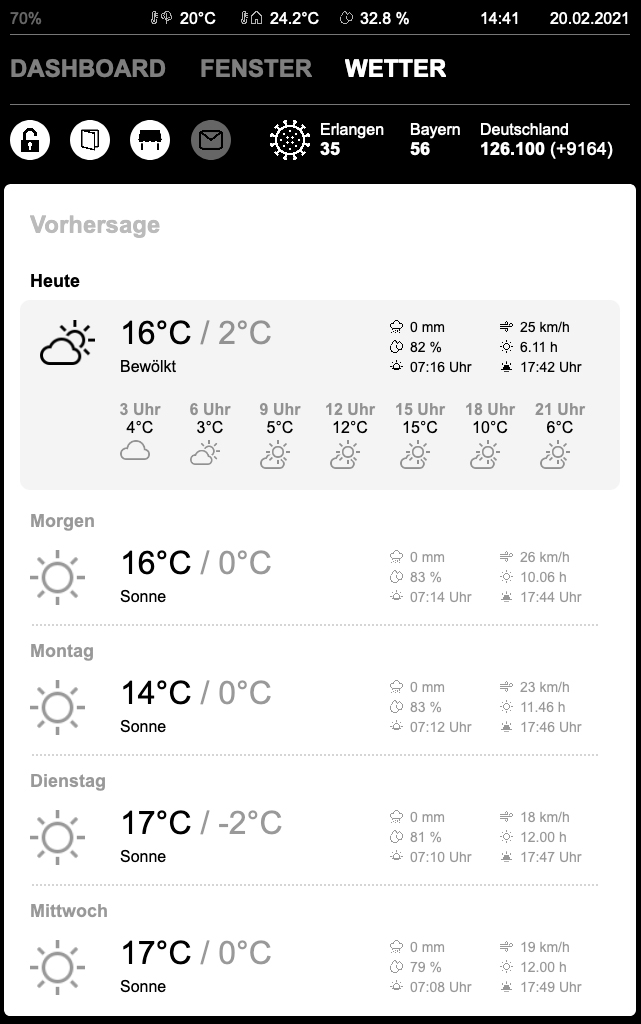
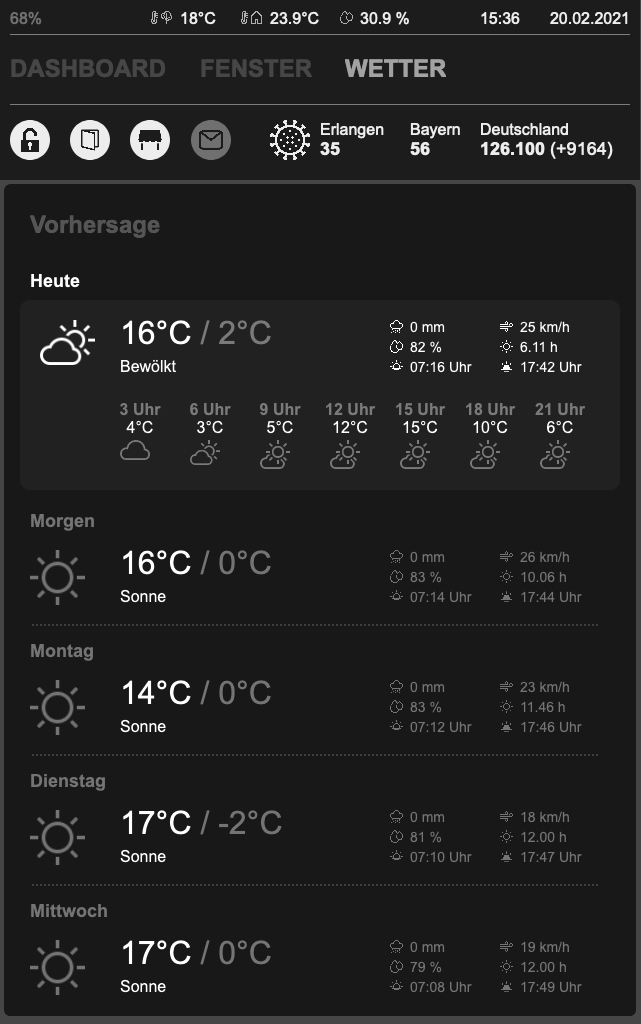
View „Wetter“

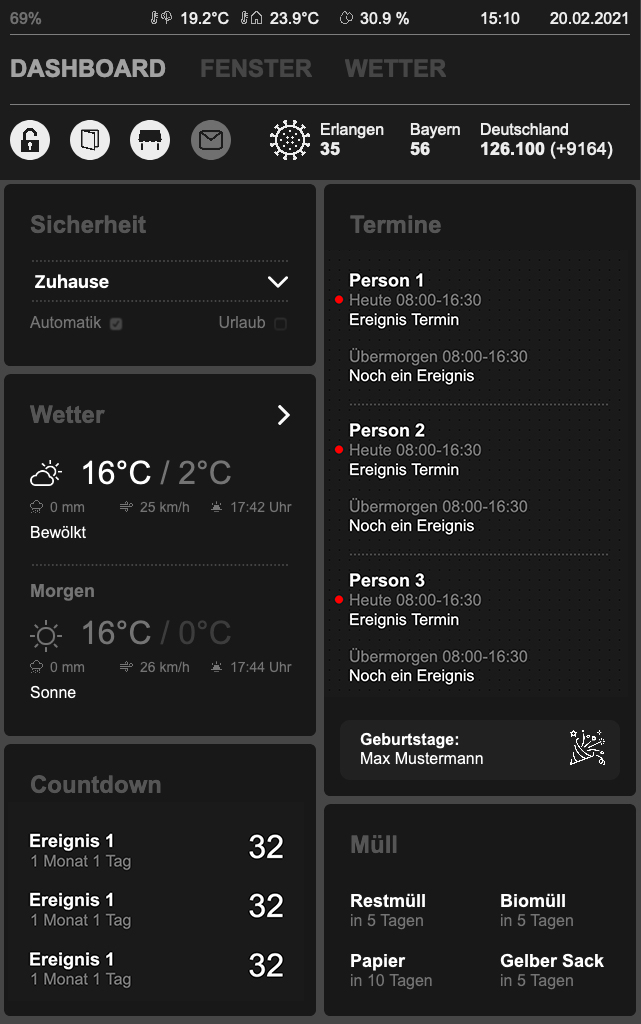
Dashboard Darkmode 
View „Fenster“ Darkmode 
View „Wetter“ Darkmode
Beschreibung
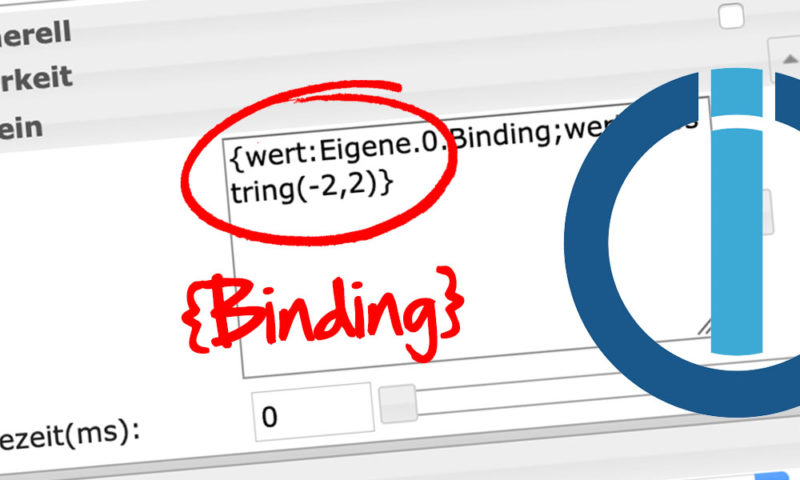
Die Visualisierungs-Vorlage beinhaltet sogenannte „Bindings“. Wie diese funktionieren, erfährst du in diesem Artikel.
Darkmode
Über den Darkmode schaltet die VIS automatisch in den Nachtmodus.
Statusleiste
In der Statusleiste wird dir der Ladestand deines Tablets angezeigt sowie die Innentemperatur, die Außentemperatur und die Luftfeuchtigkeit.
Innentemperatur und Luftfeuchtigkeit
Den Datenpunkt der Innentemperatur und Luftfeuchtigkeit setzt du auf die deines Temperatursensors.
Batterie-/Ladestand
Die Visualisierung läuft im Fully Browser. Dadurch kannst du zusätzlich den Batteriestand deines Fire HD abfragen und in der Vis anzeigen lassen.
Außentemperatur
Durch den Netatmo-Crawler kannst du eine Wetterstation in deiner Nähe angeben und über den Datenpunkt die aktuelle Außentemperatur ausgeben lassen.
Uhrzeit und Datum
Die Uhrzeit wird von diesem Datenpunkt übernommen – das Datum von dessen „zuletzt geändert“-Timestamp.
Corona
Zusärtzlich erhältst du Infos zur aktuellen Corona-Situation, wie eine tagesaktuelle Inzidenz deiner Stadt, die Neuinfektionen über Nacht und die Anzahl der aktuell Infizierten in Deutschland. Die Daten werden via Parser von der Seite corona-in-zahlen.de abgerufen und verarbeitet. Wie du Daten von anderen Websites mit dem Parser abrufen kannst, erfährst du in diesem Artikel. Die Einstellungen im Parser für deine Stadt oder deinen Landkreis findest du weiter unten.
Warum nutze ich nicht den Corona-Adapter? Dieser hatte in der vergangenen Zeit oft vom RKI und meinem LGL abweichende Zahlen. Außerdem fehlt mir hier die zuverlässige Aussage über die täglichen Neuinfektionen. Die Daten von Corona-sind-Zahlen waren bisher immer mit denen in öffentlichen Medien oder anderen Webseiten gleich.
Briefkasten
Das Briefkasten-Icon blinkt, sobald Post in deinen Briefkasten geworfen wurde. Wenn du auf das blinkende Icon tippst, wird der Datenpunkt wieder zurückgesetzt. Du kannst diese Funktion auch löschen, sofern du deinen Briefkasten nicht überwachst. Hier erfährst du, wie du deinen Briefkasten in 2 einfachen Schritten smart machen kannst.
Haustür
Sobald du deine Haustür abgeschlossen hast, wird das Schloss-Icon aktiv. Nutze hierfür den Datenpunkt eines Smart-Locks oder mache dein Türschloss smart – wie das funktioniert, erfährst du in diesem Artikel.
Alarmanlage
Über ein Dropdown kannst du deine Alarmanlage in den Zustand „Zuhause“, „Nacht“ oder „Abwesend“ setzen. Ein „Urlaubsmodus“ ist in Planung — die Checkbox ist aber bereits integriert. Über „Automatik“ wird ein Javascript der Alarmanlage gesteuert – ist es aktiv, schaltet die Anlage automatisch in den Nachtmodus.
Termine
Pro Person werden standardmäßig 2 Termine angezeigt. Findet „heute“ ein Termin statt, wirst du über einen roten Punkt vor dem Termin darüber informiert.
Müllabfuhr
Du wirst über kommende Leerungen gängiger Tonnen informiert. Findet „heute“ eine Leerung statt, wirst du über einen roten Punkt vor dem entsprechenden Termin darüber informiert.
Wetter
Die Wetteranzeige informiert dich mit Temperatur von Tag und Nacht, Wetter-Icon, Sonnenuntergang, Windstärke und Niederschlag über die heutige und morgige Wetterlage.
Countdown
Hier kannst du dir bis zu drei Countdowns auf einmal anzeigen lassen. Du erhältst einen Überblick über die verbleibenden Tage in groß sowie die verbleibenden Tage und Monate in klein.
DWD-Wetterwarnung
Sobald eine Wetterwarnung des DWD ausgegeben wird, legt sich ein „Warnung“-Icon über die Wetterüberschrift und informiert dich (bei schwerer Warnung blinkend) über die Wetterwarnung.
Geburtstagsanzeige
Über IFTTT wird aus deinem Google-Kalender die Anzahl der Geburtstage deiner Kontakte ausgelesen und bei Bedarf über dem Termin-Widget angezeigt. Wie du IFTTT mit ioBroker verbindest und deinen Google-Kalender anbindest, kannst du hier nachlesen.
Wenn du allerdings die Geburtstage deiner iOS-Kontakte auslesen möchtest, erkläre ich dir in diesem Artikel, wie das funktioniert.
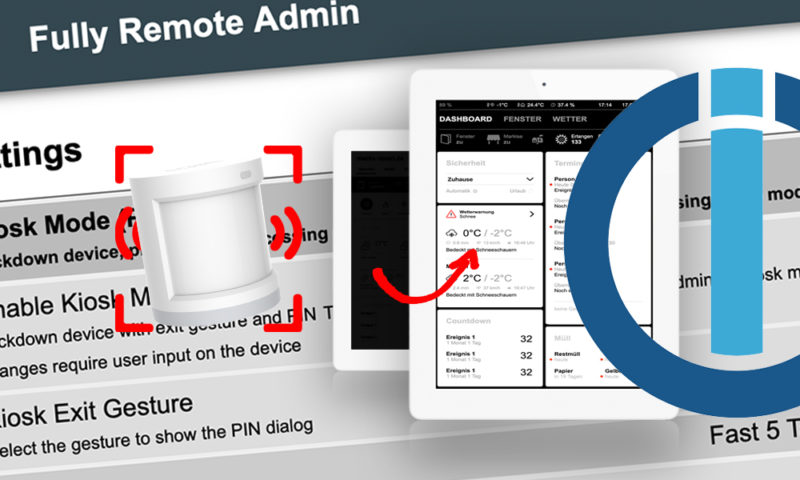
Fenster (View)
Auf dieser Seite erhältst du eine automatisch unterteilte Auflistung aller geschlossenen und geöffneten Fenster (siehe auch: Offene und geschlossene Fenster als Liste ausgeben)
Wetter (View)
Diese Wettervorhersage in dieser Visualisierungs-Vorlage zeigt dir für heute und die nächsten 4 Tage das Wetter an. Inklusive Niederschlag, Höchst- und Tiefsttemperatur, Windstärke, Sonnenauf- und -untergang und Luftfeuchtigkeit. Sofern eine Wetterwarnung existiert, wird diese hier mit einer ausführlichen Warnung ausgegeben.
Anleitung / Einrichtung
Adapter
- iCal
- Countdown
- Trashschedule
- daswetter
- DWD (Deutscher Wetter Dienst)
- ioBroker IoT Assistants-Adapter
- netatmo-Crawler
- Optional: Corona Statistics
Datenpunkt-Einstellungen
Batterie
fullybrowser.0.XXXXX.Info.batteryLevel
Außentemperatur
netatmo-crawler.0.stationData.1.temperature
Darkmode
Bitte folgenden Datenpunkt anlegen:
0_userdata.0.dayTime
Der Darkmode wird über das Widget DARKMODE(w00016) im Tab A_Menü gesteuert. Wenn der oben genannte Datenpunkt false ist, wird dem HTML body-Tag eine Klasse angehängt, die das Darkmode-CSS aufruft. Nutze ein Astro-Blocklyscript, um den Datenpunkt entsprechend zu schalten.
Innentemperatur und Luftfeuchigkeit
Datenpunkt von deinem Multisensor
Uhrzeit
javascript.0.variables.dayTime
Datum
javascript.0.variables.dayTime
(„zuletzt geändert“-Timestamp)
Anzahl geöffnete Fenster
Bitte folgenden Datenpunkt anlegen (siehe: Offene Fenster zählen mit Blockly):
Eigene.0.Fenster_Markise.Fenster_offen
Geöffnete Markise
Datenpunkt von deinem Kontaktsensor
Briefkasten
Datenpunkt von deinem Kontaktsensor/Script
Türschloss
Datenpunkt von deinem Türschloss/Smart-Lock. Nutze hierfür dein Smart-Locks oder mache dein Türschloss smart – wie das funktioniert, erfährst du in diesem Artikel.
Corona-Inzidenz
parser.0.Corona-Inzidenz-Erlangen
(siehe: Daten von anderen Websites mit dem Parser abrufen, bitte die URL deines Landkreises auswählen und im Parser eintragen corona-in-zahlen.de/landkreise/ und den Datenpunkt im Widget ändern.)
Regex (Num: 3)
(?<=<p class="card-title" style="font-size:30px"><b>)[\s\S]*?(?=<\/)Corona-Neuinfektionen
parser.0.Corona-Differenz
(siehe: Daten von anderen Websites mit dem Parser abrufen, Parser-URL: https://services7.arcgis.com/mOBPykOjAyBO2ZKk/arcgis/rest/services/RKI_COVID19/FeatureServer/0/query?f=json&where=NeuerFall%20IN(1%2C%20-1)&returnGeometry=false&spatialRel=esriSpatialRelIntersects&outFields=*&outStatistics=%5B%7B%22statisticType%22%3A%22sum%22%2C%22onStatisticField%22%3A%22AnzahlFall%22%2C%22outStatisticFieldName%22%3A%22value%22%7D%5D&resultType=standard&cacheHint=true)
Regex (Num: 0)
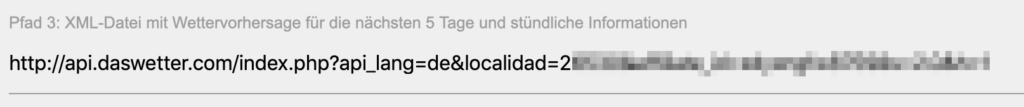
(?<=attributes":{"value":)[\s\S]*?(?=}}]})Wetter
Bitte „Pfad 3“ für 5-tägige und stündliche Vorhersage aktivieren:

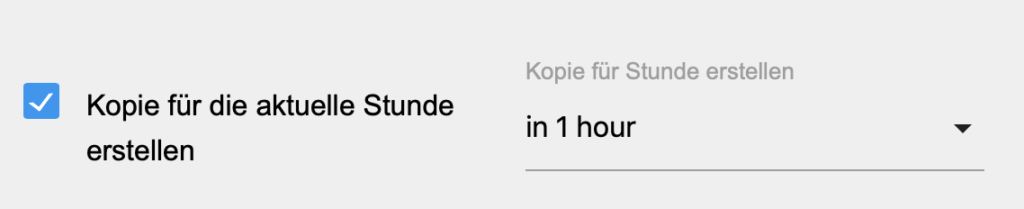
Bitte aktiviere folgende Option:

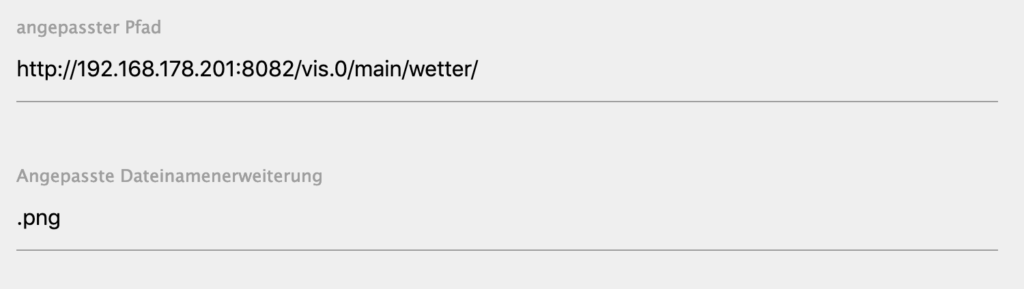
Damit die Icons korrekt eingelesen werden, musst du im daswetter-Adapter unter „Icons“ folgendes einstellen – bitte passe die IP-Adresse auf die deiner ioBroker-Installation an. Achte darauf, dass die „Angepasste Dateinamenerweiterung“ mit einem Punkt beginnen muss (zB .png):

Countdown
countdown.0.htmlContent
Kalender 1 – 3
ical.1.data.htmlical.2.data.htmlical.3.data.html
Geburtstage
Eigene.0.Vis.Geburtstag
(siehe: Geburtstage von Google Kontakten mit IFTTT auslesen, die „Sichtbarkeit“ des roten Punkts ggf. anpassen. Wenn du allerdings die Geburtstage deiner iOS-Kontakte auslesen möchtest, erkläre ich dir in diesem Artikel, wie das funktioniert.)
Müllabfuhr
trashschedule.0.type.restmüll.daysLefttrashschedule.0.type.biomüll.daysLefttrashschedule.0.type.papiertonne.daysLeft trashschedule.0.type.gelberSack.daysLeft
(Die „Sichtbarkeit“ der roten Punkte ggf. anpassen)
Scripte
- „Geburtstags“-Ansicht
Geburtstage von Google Kontakten mit IFTTT auslesen - Statusleiste, „Offene Fenster“
Offene Fenster zählen mit Blockly - View „Fenster“
Offene und geschlossene Fenster als Liste ausgeben
Import / Installation
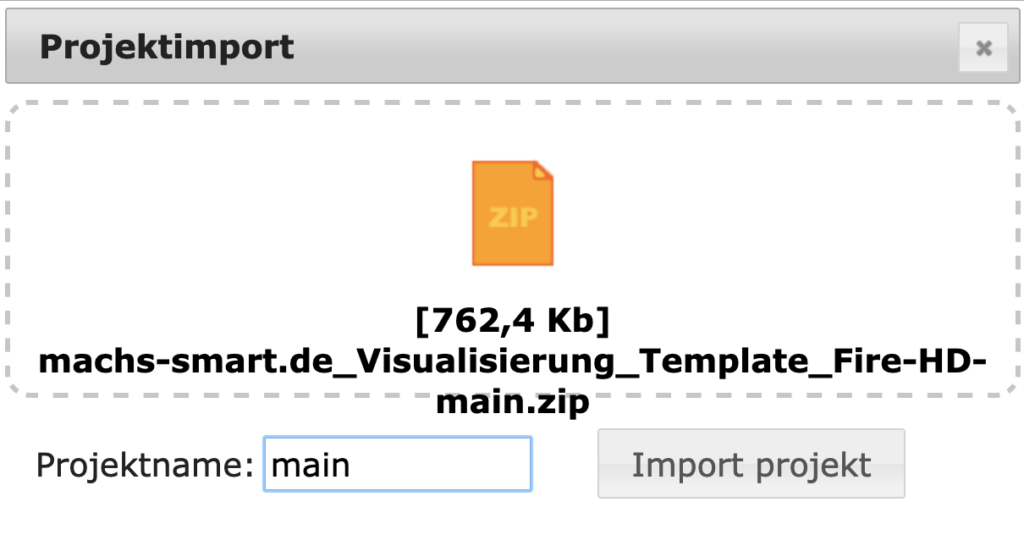
Im VIS-Editor kannst du im Menü unter „Setup“ mit „Projekt-Export/import“ das komplette ZIP-File importieren. Achte darauf, dass du als Projektname „main“ eingibst, damit alle Icons und Files gefunden werden:







41 Kommentare
Kommentieren[…] Als Text fügst du folgenden HTML-Code ein. Dieser formatiert die Ausgabe nachher als Tabelle. Über die CSS-Klassen „table-status“ und „inactive“ kannst du die beiden Tabellen nachher unterschiedlich gestalten (siehe auch meine iobroker-Visualisierung für FireHD bzw. 1024 x 640 Pixel). […]
[…] der „machs-smart.de Visualisierung für dein Fire HD“ nutze ich solche […]
[…] Die Visualisierung aus dem Vorschaubild kannst du dir hier herunterladen. […]
Hallo!
Klasse!
Eine Frage zum Wetter:
Damit die Icons korrekt eingelesen werden, musst du im daswetter-Adapter unter „Icons“ folgendes einstellen – bitte passe die IP-Adresse auf die deiner ioBroker-Installation an:
Wo mache ich diese Einstellung?
Im Wetter-Adapter unter „Instanzen“ -> „daswetter.0“, dort auf den Schrauebnschlüssel klicken und dann unter „Symbole“.
Vielen Dank! Symbole -> „custom“ auswählen! Dann öffnet sich das Menü. Das funktioniert.
Fragen:
1.) Wenn ich jetzt den DWD-Adapter installiere, verliere ich die Bilder vom DasWetter.com-Adapter. Die Anzeige vom DWD funktioniert soweit.
2.) Aktuell habe ich drei Warnungen vom DWD. Es wird aber nur die erste Meldung angezeigt.
Was heißt, du verlierst die Bilder vom Adapter? Das kann ich so nicht nachvollziehen. Ggf. nochmals im daswetter-Adapter einstellen. Momentan ist nur Platz für 1 Warnung, auf der Wetter-Seite kannst du aber nach belieben alle anderen mitausgeben lassen – ggf auch mit einem Script, dass alle als ein Element zusammenfasst.
Mit ‚verlieren‘ meinte ich, dass die Bilder nicht mehr dargestellt werden. Deinen Tipp werden umsetzen.
Die Zusammenfassung mittels Skript ist (mir) zu kompliziert. Vielleicht findet sich hier ja ein ‚Spender‘.
Darf ich mal so frech fragen, ob das deine aktuellste Version für die Öffentlichkeit ist?
Klar, die Visualisierung findest du über den Kommentaren zum Download. Viele Grüße
Mein Fehler… Als Link für die Icons : „/vis.0/main/wetter/“
Die Anleitung ist für mich leicht missverständlich.
Hey, sehr schöne Arbeit. Klappt soweit auch alles sehr gut, bis auf die Fenster und den Müll. Ich nutze Homematic Ip Fensterkontakte, habe mir dein Blocky script kopiert und eingefügt. aber ich bekomme einfach keine aufzählung oder sonst was angezeigt. es bleibt die „Null“ im View Fenster stehen.
Beim Müll bekomme ich den roten Punkt nicht angepasst, bei einer Tonne die morgen geleert wird ist er zu sehen , bei der anderen nicht. Könntest du mir verraten wie das geht?
Du musst den State des Fenstersensors, der den Zustand überwacht, der Aufzählung hinzufügen, dann sollte es genau so klappen. Viele Grüße
Wie meinst du das? Ich habe zuerst eine Auflistung mit allen fensterkontakten angelegt. Dann dein blocky kopiert. Aber nichts passiert
Hast du zum Initialisieren ein Fenster geöffnet und wieder geschlossen?
Die Anzeige der roten Punkte kannst du über die „Sichtbarkeit“ einstellen. Hier sollte der Datenpunkt des Ordners der entsprechenden Tonne eingestellt werden. Viele Grüße
Hallo Max, ich habe diesen punkt gewählt Bsp. Gelber Sack:(trashschedule.0.type.Gelber Sack.daysLeft) leider bekomme ich keinen roten punkt. Welchen Datenpunkt muss ich nehmen ?Danke und LG
Hallo Tom, genau: „trashschedule.0.type.Gelber Sack.daysLeft“ bei „Sichtbarkeit“ eintragen mit der Bedingung „== 0“. Ist der Datenpunkt denn überhaupt gefüllt?
Guten Morgen, was meinst du damit ist der Datenpunkt gefüllt? Unter Instanzen werden ale Tonnen richtig angezeigt und in der Vis werden Die Abfuhrtage auch richtig angezeigt(morgen gelb und bio) das merkwürdige ist, das Papier permanent einen roten Punkt anzeigt.
ich bekomme es einfach nicht hin 🙁
Sichtbarkeit-Objekt Id:(trashschedule.0.type.Biomüll.daysLeft) Bedingung :(==) Wert für die Bedingung (0) Nur für Gruppen (alle Gruppen) Falls Anwender nicht in Gruppen(ausblenden)
ist das richtig oder muss ich bei nur gruppen etwas selektieren ?
Alles korrekt eingestellt. Wie oft wird der Kalender denn aktualisiert? Sind die Datenpunkte in der Objektübersicht korrekt gefüllt?
Hallo Max,der Kalender wird alle 30min aktualisiert. Im Datenpunkt werden alle Tage der entleerung richtig angezeigt. Schade das ich es nicht hin bekomme… Teamviewer machst du nicht zufällig oder ? 🙂
Probiere mich jetzt erst nochmal an den Fenstern…das bekomme ich auch nicht hin 🙁
Hey super Vorlage kannst du sie auch für das iPad aktualisieren ?
Was muss genau in den Parser eingetragen werden ? bekomme da keine Werte. Kannst du mal deine definition zeigen ? dann kann ich sie für mein Landkreis umbauen
Hallo Patrick, das Regex für Corona-In-Zahlen ist immer gleich, du musst nur die URL ändern. Viele Grüße
Hallo Max, ich finde die Vorlage klasse !
Ich bekomme aber die Icons von „Das Wetter“ nicht angezeigt.
Die IP-Adresse habe ich in den Einstellungen richtig eingestellt.
Gebe ich {daswetter.0.NextHours.Location_1.Day_2.iconURL} ein, erscheint nur ein „?-Icon“
Wenn ich die den Wert von dem Object „Weather icon URL“ händisch eingebe funktioniert es.
Woran kann das denn liegen ?
Hallo Ingo,
liegt deine VIS auch im angegebenen Ordner (main/…) oder ggf. woanders? Schau doch mal über den Dateimanager (im VIS Edit) nach, wo die Icons liegen.
Hallo Max,
es hat doch funktioniert. Das Bild fehlt nur im Editor.
Keine Ahnung warum….
Gruß Ingo
Wollte mich nur mal bedanken für die tolle Arbeit!
Das Design sieht einfach super aus und zudem richtig modern!
Vielen Dank! Ich freue mich jederzeit über eine kleine Spende via Paypal! Viele Grüße
Wo finde ich den Spenden Button?
Hätte aber auch eine Frage zur Visualisierung. Ich habe dein Design angepasst und ins Querformat gedreht 1920×1200. Im CSS die Werte unter vis-view ebenfalls angepasst aber leider wird der Hintergrund nicht auf allen Views vollständig schwarz. Weißt du eventuell woran das liegen könnte? Das Gitter-Raster passt sich ebenfalls nicht an das neue Format an.
LG
Nachtrag:
1920×1200 ist der absolute Overkill… daher mal kurz zu meinem Eigentlichen Problem was ich durch die höhere Auflösung dachte gelöst zu haben.
Ich hatte die Auflösung auf 1280×640 gestellt. Aber im FireHD konnte ich immer noch leicht raus zoomen und die View hat leider nicht den Bildschirm gefüllt.
Muss ich dafür noch etwas einstellen? Also zusätzlich zur Auflösung View und vis-view im css?
Der Spenden-Button befindet sich oberhalb der Kommentare rechts neben den Sternen.
Im Prinzip musst du alle Views auf Querformat umstellen, also oben in der Menüleiste das neue Format einstellen. Dann ändern sich Raster und Rahmen. Es sollte sich dann kein Element außerhalb des Rahmens befinden, damit später auf dem Tablet der Zoom deaktiviert wird. Nutzt du Fully?
Genau das habe ich so gemacht, aber im Browser ist es trotzdem größer als angegeben.
Ja ich benutze fully.
Leider kommt es beim Import immer zum Fehler „Verbindungsfehler“ (rot, rechts oben)
Schade, hätte das gern mal ausprobiert.
Moin, megacooles Vis-Projekt! Eine Frage: Die View „Wetter“ sieht auf den Screenshots anders aus als im Downloadfile. Hast du noch die Vorlage aus den Screenshots oder übersehe ich etwas?
Vielen Dank!
Wie schaut deine View denn aus? Schick mir doch mal einen Screenshot per Mail. Viele Grüße
Mist, tut mir leid, mein Fehler! Ich hab beim Import die iPad-Version genutzt und hier immer mit der FireHD-Version „gearbeitet“… Nun habe ich es. DANKE!
Hallo Max,
leider funktionieren deine Downloads für die Visualisiereungen (IPad und FireHD) nicht mehr.
Kannst und willst du die wieder bereitstellen?
Würde mich freuen von dir zu hören.
Bis dahin schöne Weihnachtsfeiertage.
Gruß Jürgen
Hallo Jürgen, beide Downloads funktionieren. Es gibt/gab ein Problem mit dem SSL-Zertifikat – bitte versuche es erneut.
Hallo Max,
beim importieren erhalte ich die Fehlermeldung „Verbindungsfehler“ (oben rechts in ROT“.
Kannst du mir ggf. Hilfestellung geben?
Thx vorab!
Grüße David
Kurze Info für alle die, die auch „Verbindungsfehler“ bekommen.
Ihr müsst nur mit einem Texteditor, z.B. Notepad++ in der json Datei alles ändern von „vis.0“ nach „vis“.
Dann wieder speichern, neu „zippen“ und dann erneut importieren. Dann klappt es.
Danke für diesen sehr hilfreichen Kommentar. Nur so konnte ich es importieren!
Danke für die Super Visu,
aber bei mir wechselt der Darkmode automatisch ABER wenn es wieder Tag wird wechselt die Visu nicht automatisch in den Daymode – erst nach manuellem aktualisieren ist es wieder hell.
ist das bei euch auch so ?